今回はブログの画像をダウンロード保存出来ないようにするワードプレスのプラグイン『No Right Click Image Plugins』をご紹介致します。
この記事の目次
『No Right Click Image Plugins』 とは
使い方は、インストールして設定項目に✅チェックを入れるだけで、ブログ内全てのページに適用出来るので非常に便利です。
No Right Click Image Plugins のインストールと使い方
インストール方法
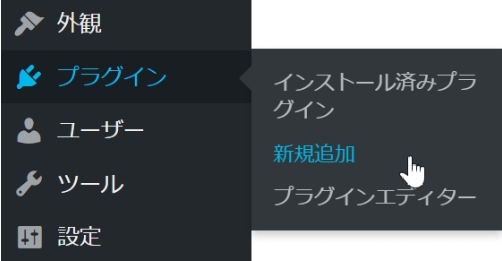
『No Right Click Image Plugins』のインストールは、WordPressの管理画面の、プラグイン>新規追加から行えます。

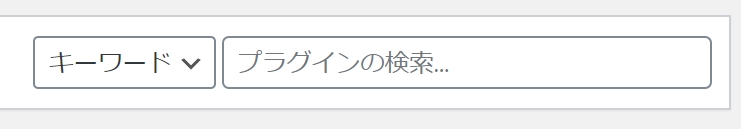
① プラグインの名前を、表示された「プラグインを追加」画面の検索窓に入力又はペーストを行って検索を行います。

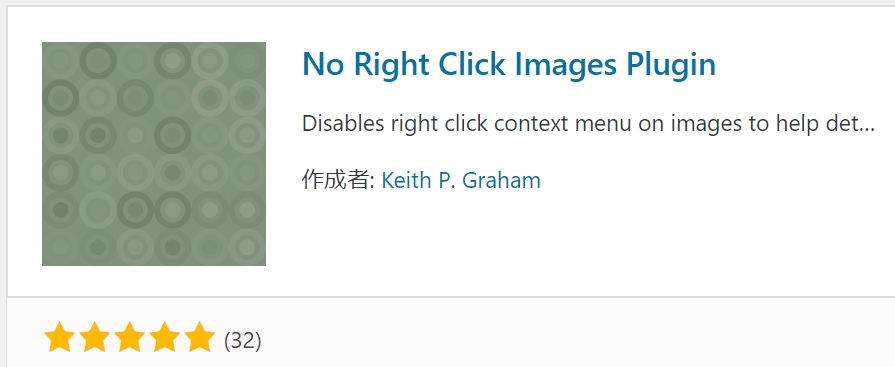
② 検索して表示された『No Right Click Image Plugins』を「今すぐインストール」押してインストールを行います。

インストールは以上で完了です。
No Right Click Image Plugins の使い方
次に、ワードプレス管理画面の「設定」からインストールされた『No Right Click Image Plugins』を開きます。

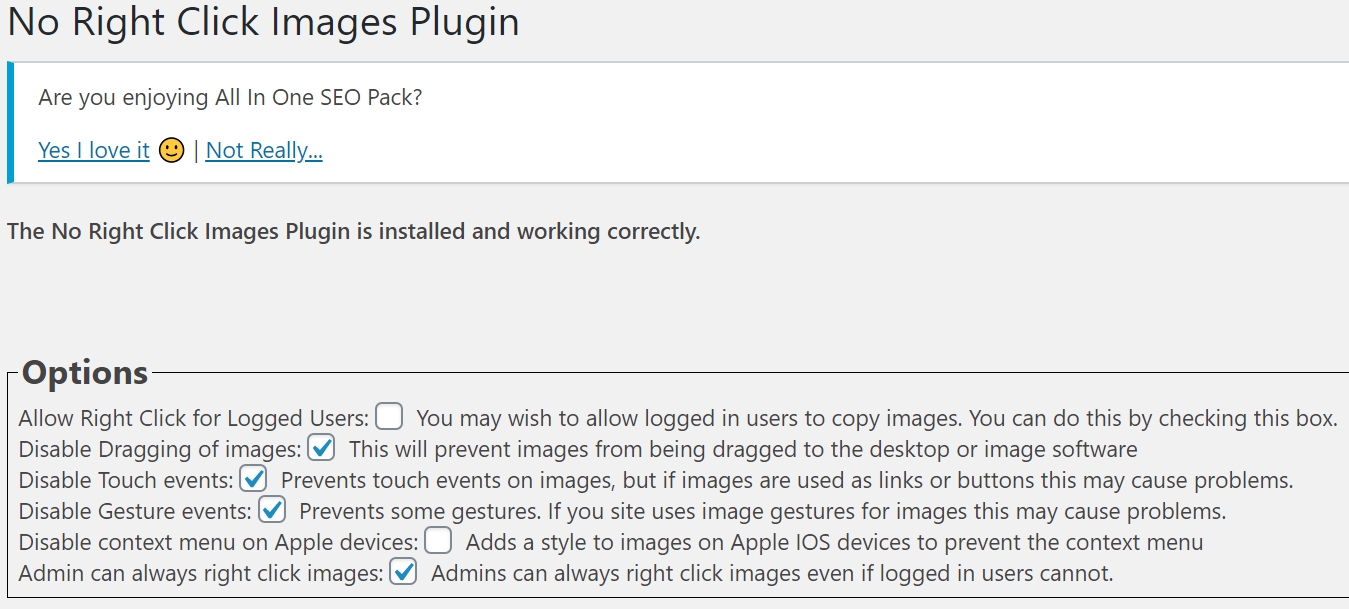
すると英語でオプション設定の内容が表示されますが、心配は要りません。(以下参照↓)

デフォルトの状態でチェックが入っている設定の時の画像
※私も上の写真と同じ設定にしています。
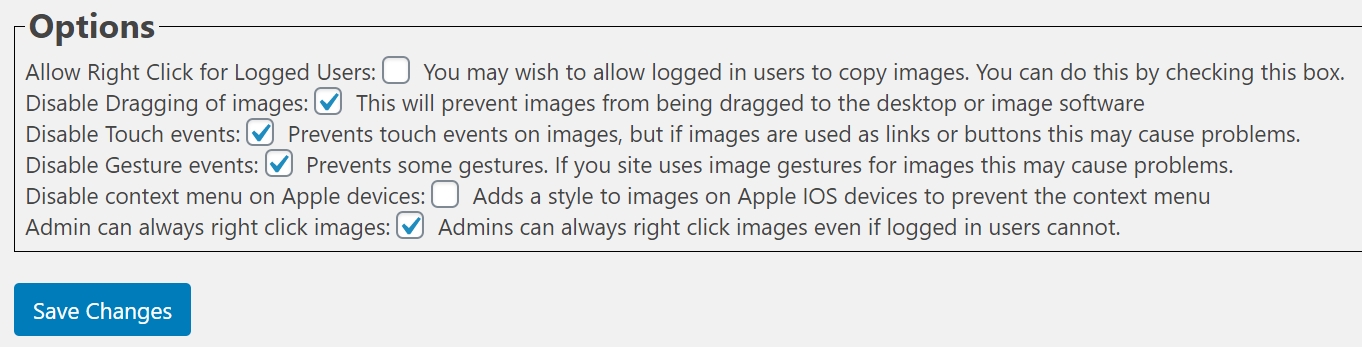
→ 複数の管理者でブログの管理を行っている等、ログインしたユーザー(この場合は別の管理者)に右クリックを許可する場合は、チェックを入れると許可する事が出来ます。
自分一人で管理する場合は、チェックを入れる必要はないと思います。
→ チェックを入れると画像がドラッグコピー出来なくなります。
→ チェックを入れると、スマートホンやタブレット等のモバイル端末で、画像をタッチ長押しして保存コピー出来なくなります。
尚、翻訳文によると「リンクまたはボタンとして使用すると、問題が発生する可能性があります。」と書いてあるのですが、私のサイトでは特に問題は発生していません。
画像にリンクを挿入して別のリンク(ページなど)を開くようにするのは、ブログでは普通にある事ですしね。
逆に出来ないと困ってしまいます。
→ チェックを入れると、スマートホンやタブレット等のモバイル端末の独自の操作によって画像が保存される事を、出来ないようにしてくれます。
この項目は、デフォルト設定の状態でチェックが外れた状態になっていますが、Appleのオペレーティングシステム端末の画像にスタイルと呼ばれるものを追加します。
更に、コンテキストメニュー(ショートカットや右クリック)を「無効」にしてしまうので、観覧する相手側の端末操作に問題が発生する可能性があるので、チェックが外れた状態のが良いかもしれません。
→ 翻訳文の通り、チェックをいれておくと、管理者はいつでも画像を右クリック出来るようになります。
※重要!最後に「Save Changes」(変更を保存)のボタンを押して設定完了。
という方は、ワードプレスの管理画面から一度「ログアウト」してから、右クリックを行ってみると良いでしょう。
ブログの画像をダウンロード保存出来ないようにする方法【WordPress】のまとめ
今回の操作は、ワードプレスのプラグイン『No Right Click Image Plugins』をインストールを行ったら、デフォルト設定のチェック項目を確認するだけで完了出来たのではないかと思います。
ほんと超簡単で便利ですよね。
ご講読ありがとうございました。