AI画像生成ツール 『Stable diffusion web UI』用 の超おすすめ拡張機能 『コントロールネット &オープンポーズエディター 』の実用的な使い方 を写真付き説明 &YouTube動画
『ControlNet』アップデートに伴い随時更新中! 画像生成AIツール『Stable diffusion web UI』インストール手順まとめ【保存版 】公開中💕
画像生成AIツール『Stable diffusion web UI』インストール手順まとめ【保存版】
画像生成AI(人工知能)ツール『Stable diffusion web UI』のインストール手順、基本的な使い方、日本語化、エラー解決、無料で利用する方法、操作パネル(UI)概要、LoRaの使い方、プロンプト、スプリクト等を解説します。 ...
『Stable diffusion web UI』お勧め拡張機能『Image Browser』インストール方法と基本的な使い方 💕公開中!
『Stable diffusion web UI』お勧め拡張機能『Image Browser』インストール方法と基本的な使い方
画像生成AIツール『Stable diffusion web UI』のおすすめ拡張機能(Extensions)『Image Browser(画像ブラウザ)』のインストール方法と基本的な使い方を写真付きで解説します。 加えて『イメージブラウザ...
『Controlnet』コントロールネットとは? 『ControlNet 』は条件 を追加 してDiffusionモデル を制御 する為のニュートラルネットワーク (神経回路網)です。
✅
『ControlNet 』の作者 はイリヤスフィール氏 (Mr.lllyasviel) 。
✅『Stable diffusion web UI』用 に拡張機能化 した『sd-webui-controlnet ミクビル氏 (Mr.Mikubill)の GitHub で公開中 。(※とても重要) 『ControlNet 』作者イリヤスフィール氏(Mr.lllyasviel) 作者:イリヤスフィール氏(Mr.lllyasviel)の『ControlNet 』- GitHub。
【Github – lllyasviel/ControlNet: Let us control diffusion models! 】
GitHub - lllyasviel/ControlNet: Let us control diffusion models!
Let us control diffusion models! Contribute to lllyasviel/ControlNet development by creating an account on GitHub.
拡張機能『SD-WEB-UI』用コントロールネット sd-webui-controlnet:ミクビル氏(Mr.Mikubill) SD-WEB-UI用コントロールネット『sd webui controlnet』とは? 【GitHub – Mikubill/sd-webui-controlnet: WebUI extension for ControlNet 】
GitHub - Mikubill/sd-webui-controlnet: WebUI extension for ControlNet
WebUI extension for ControlNet. Contribute to Mikubill/sd-webui-controlnet development by creating an account on GitHub.
『ControlNet』バージョンアップ履歴(メモ) ●拡張機能『ControlNet 1.1 』バージョン1.1 公式リリース開始 (2023年4月中旬)
GitHub - Mikubill/sd-webui-controlnet: WebUI extension for ControlNet
WebUI extension for ControlNet. Contribute to Mikubill/sd-webui-controlnet development by creating an account on GitHub.
『ControlNet 1.1 』には以前の全てのモデル が含まれており 、堅牢性 と結果 の品質 が向上 しています詳細は後述 。😀
●新機能: 制御モデルを必要としない新プリプロセッサ 『reference-only(参照のみ) 』実装 。(2023年5月13日)
[Major Update] Reference-only Control · Mikubill/sd-webui-controlnet · Discussion #1236
Reference-Only Control Now we have a reference-only preprocessor that does not require any control models. It can guide ...
『ControlNet 1.1.153 』以降 が必要 。
●新プリプロセッサ『refernce_adain 』と『refernce_adain+attn 』を追加 。
『ControlNet 1.1.171 』以降 が必要 。
[New Preprocessor] The "reference_adain" and "reference_adain+attn" are added · Mikubill/sd-webui-controlnet · Discussion #1280
V1.1.171 adds two new reference preprocessors: reference_adain AdaIn (Adaptive Instance Normalization) from Arbitrary St...
『Stable diffusion web UI – ControlNet』YouTube動画:のいチャンネル 画像生成AI『Stable diffusion web UI』😍超おすすめ拡張機能コントロールネット&オープンポーズエディター💕インストール方法&実用的な使い方💕AI究極ファッション!?YouTube動画
✅本動画は『
sd-webui-controlnet 』のおすすめ拡張機能
コントロールネット &
オープンポーズ・エディター の【
インストール方法&実用的な使い方 】を具体的な使用例を交え詳しくポイントを解説しています😀
YouTube動画内で使用した架空の「なんちゃてテヘペロ雑誌」A.I Ultimate Fashion
YouTube(随時更新中) 👑チャンネル名 :のいちゃんねる ➡ https://www.youtube.com/@nowi-chan YouTube随時更新中 💕😃
AI画像生成『Stable diffusion web UI』コントロールネット 1.1😍超ラスボス級新型モデル搭載💕新機能&モデル&プリプロセッサの使い方‼️👍YouTube動画
✅本動画は『Stable diffusion web UI 』のおすすめ拡張機能 『ControlNet 1.1 』新バージョン公開 に伴い、新たに追加 された「プリプロセッサ 」&「新型モデル 」の機能説明 &変更内容 を含む新操作メニュー の内容説明 。及びインストール方法&基本的な使い方 】を具体的 な使用例 (画像写真)とプロンプト呪文 を交え、お勧め機能 &ポイントを解説 しています😀
AI画像生成『Stable diffusion web UI』controlnet 1.1😍新プリプロセッサ③種類実装‼魅力満載の活用できる新機能!百聞は一見に如かず💕👍
✅本動画は『
Stable diffusion web UI 』の
おすすめ拡張機能 『
ControlNet 1.1 』
バージョンアップ による
新機能実装 に伴い、
新たに追加 された
新プリプロセッサ 『
reference-only(参照のみ) 』『
refernce_adain 』『
refernce_adain+attn 』
3種類 の
使い方 について
解説 しています。😀
おすすめ拡張機能『SD WEBUI コントロールネット』『事前トレーニング済みモデル』 ダウンロード・インストール方法 『Stable Diffusion web UI 』 の拡張機能 『sd-webui-controlnet インストール手順 を解説します。
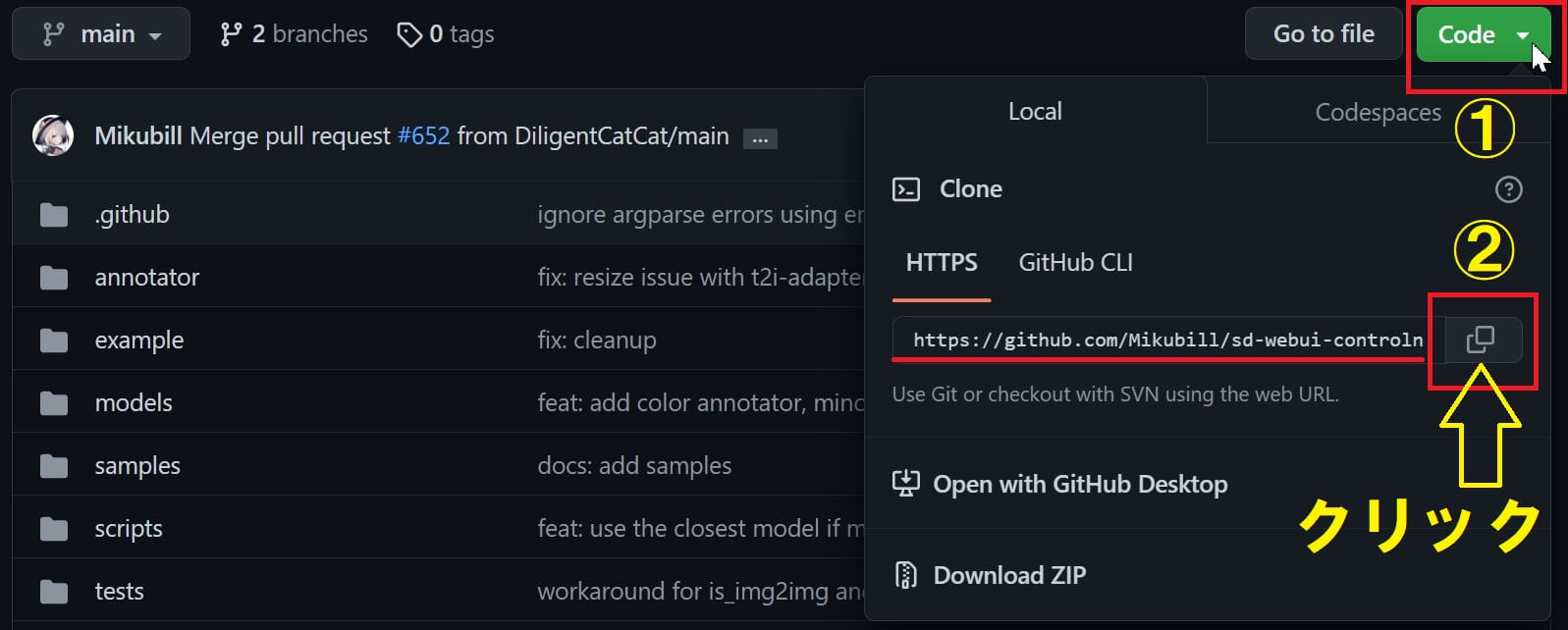
『SD-webui-controlnet』インストール方法 ①『Stable Diffusion web UI 』 を起動した状態で 以下 のリンク先 にアクセスし「Code 拡張機能インストール用アドレス コピー 」ボタン をクリック します。
GitHub - Mikubill/sd-webui-controlnet: WebUI extension for ControlNet
WebUI extension for ControlNet. Contribute to Mikubill/sd-webui-controlnet development by creating an account on GitHub.
取得したアドレス: https://github.com/Mikubill/sd-webui-controlnet.git コピペで使えます
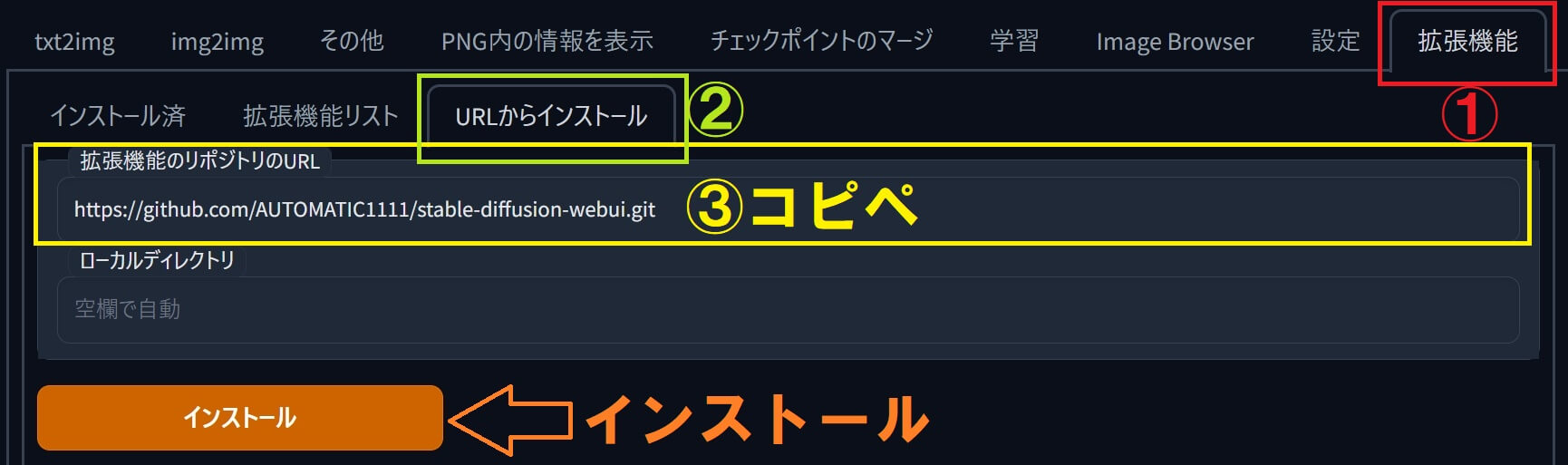
② 「拡張機能 」タブ を開き ➡ 「URLからインストール 」を選択後に「拡張機能リストのURL 」の窓の所へ「Ctrl 」+「V 」 キーで(先ほどのアドレスを)貼付け (ペースト)します。
③ 「インストール 」を押すと『sd-webui-controlnet インストール されますが、反映 させる為に次の手順 へ
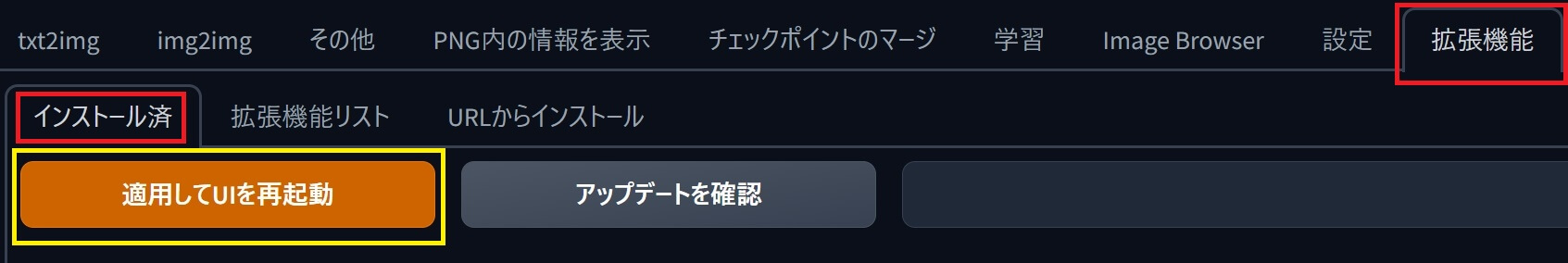
④ インストールした『sd-webui-controlnet 適用 する為 に「インストール済 」タブに切り替え「適用して再起動 」を押します。
⑤ 「txt2img 」又は「img2img 」に切り替え、新たに「ControlNet 」メニュー が追加 されていればインストール完了 です。
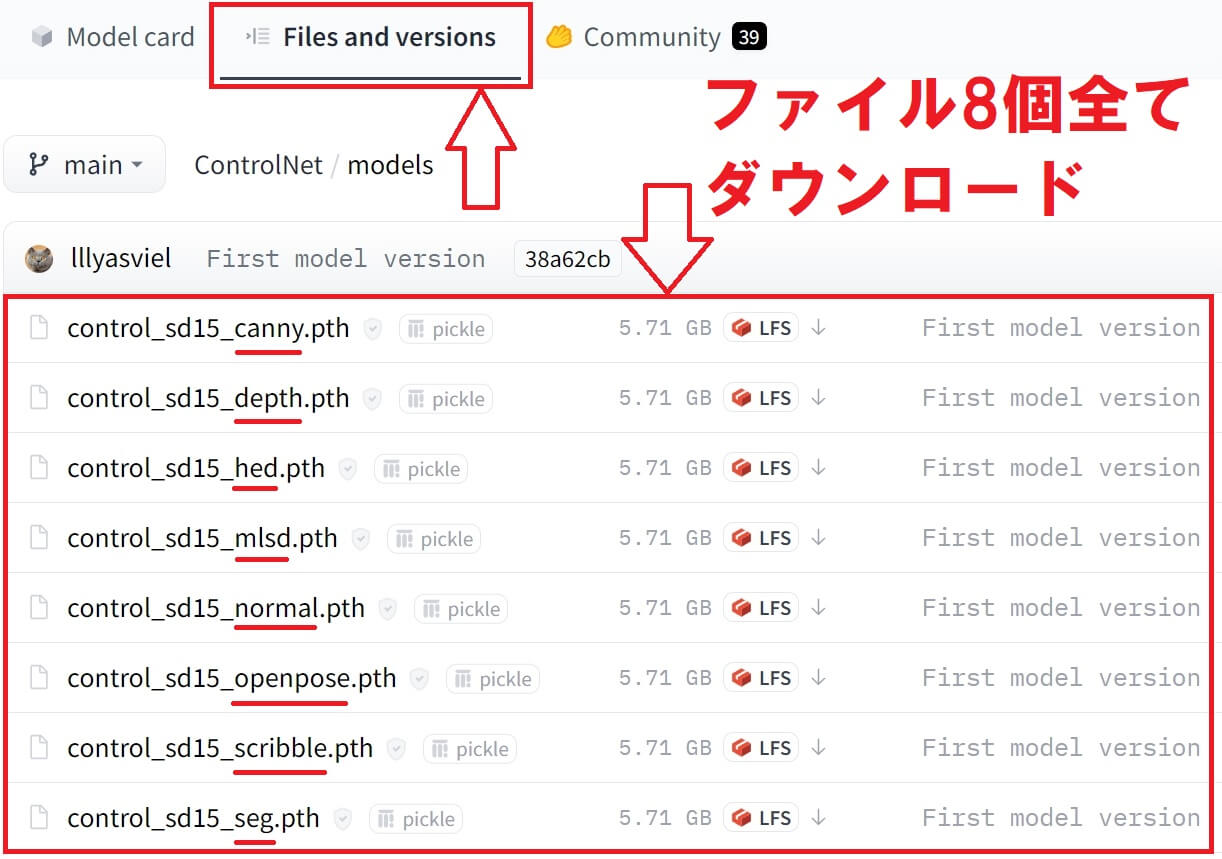
拡張機能『ControlNet』用の『事前トレーニング済みモデル』ダウンロード&インストール手順 『ControlNet 1.0』 ① 以下「Hugging Face 」のサイトにアクセスし学習済み の「事前トレーニング済みモデル 」ファイル を8個全てダウンロード
lllyasviel/ControlNet at main
We’re on a journey to advance and democratize artificial intelligence through open source and open science.
ファイル容量 が非常に大きい のでダウンロードには時間がかります 。ハードディスクの空き容量 には注意
ファイル内容 は、①「Canny 」②「depth 」③「hed 」④「mlsd 」normal 」⑥「openpose 」⑦「scribble 」⑧「seg 」
コントロールネット(事前トレーニング済みモデル内容)全8種類 ① 輪郭検出(キャニー)Canny② 深度マップ検出(デプス)Depth ③ キャニーよりノイズが少ない(HED)Holistically Nested Edge Detection④ 高速直線検出器(M-LSD)Mobile Line Segment Detection ⑤ ノーマルマップ(法線マップ)Normal map ⑥ オープンポーズ(人間ポーズ検出)Open pose ⑦ スクリブル(落書きから画像生成)Scribble = 落書き ⑧ セグメンテーション(色の割当て)Segmentation = 区分・区分け②ダウンロード したファイル を8個全て 、以下フォルダ内 に収納 します。
例: \stable-diffusion-webui\extensions\sd-webui-controlnet\models
③ インストール したモデル を確実 に適用 する為拡張機能 」タブ→「インストール済 」タブに切り替え「適用して再起動 」を押します。
『ControlNet 1.1』 ●拡張機能『ControlNet 1.1 』バージョン1.1 公式リリース開始(2023年4月中旬)
GitHub - Mikubill/sd-webui-controlnet: WebUI extension for ControlNet
WebUI extension for ControlNet. Contribute to Mikubill/sd-webui-controlnet development by creating an account on GitHub.
●『ControlNet 1.1 』で使用する為のモデル・ ファイル・ダウンロード (Hugging Face)
lllyasviel/ControlNet-v1-1 at main
We’re on a journey to advance and democratize artificial intelligence through open source and open science.
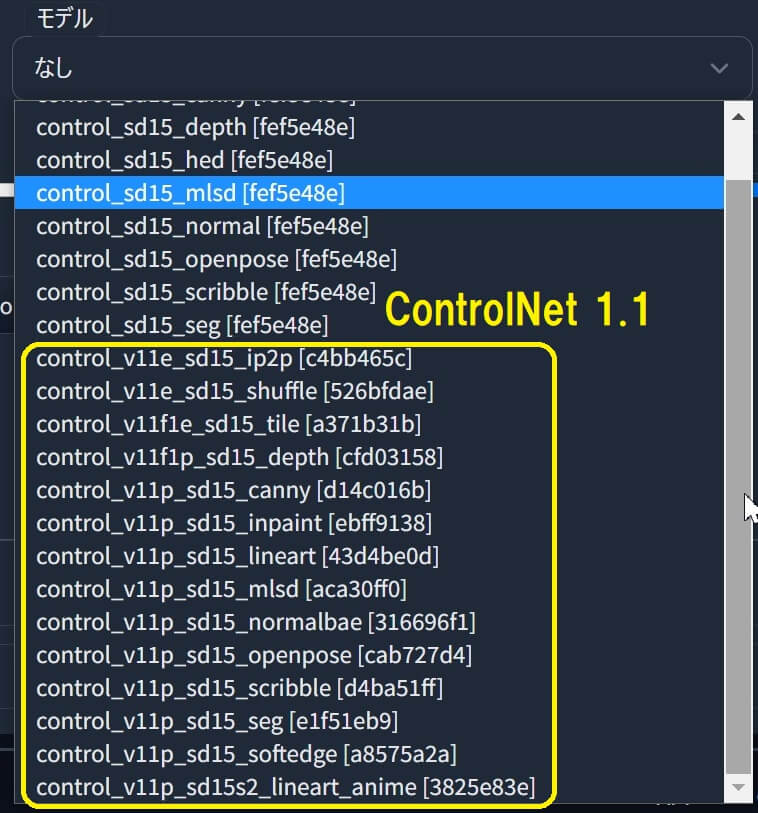
14種類のファイルが全て必要
モデルのファイル名 モデル追加後の「モデル」タブ内
control_v11p_sd15_canny
●ダウンロード したモデルファイル(.pth ) 14個全て 、以下フォルダ内 に収納 します。
例: \stable-diffusion-webui\extensions\sd-webui-controlnet\models
ご注意:『SD WEB UI Forge』の場合は、以下のフォルダ内。↓
例: \stable-diffusion-webui-forge\models\ControlNet
補足:拡張子の意味 ➡ [.pth]:モデルファイル 。 [.yaml]:設定ファイル (構成ファイル)
『SD-WEB-UI 』本体 で『ControlNet 1.1 』のアップデート が先に完了 している場合 、[yaml]:構成ファイル はcontrolnet\models フォルダ内有る
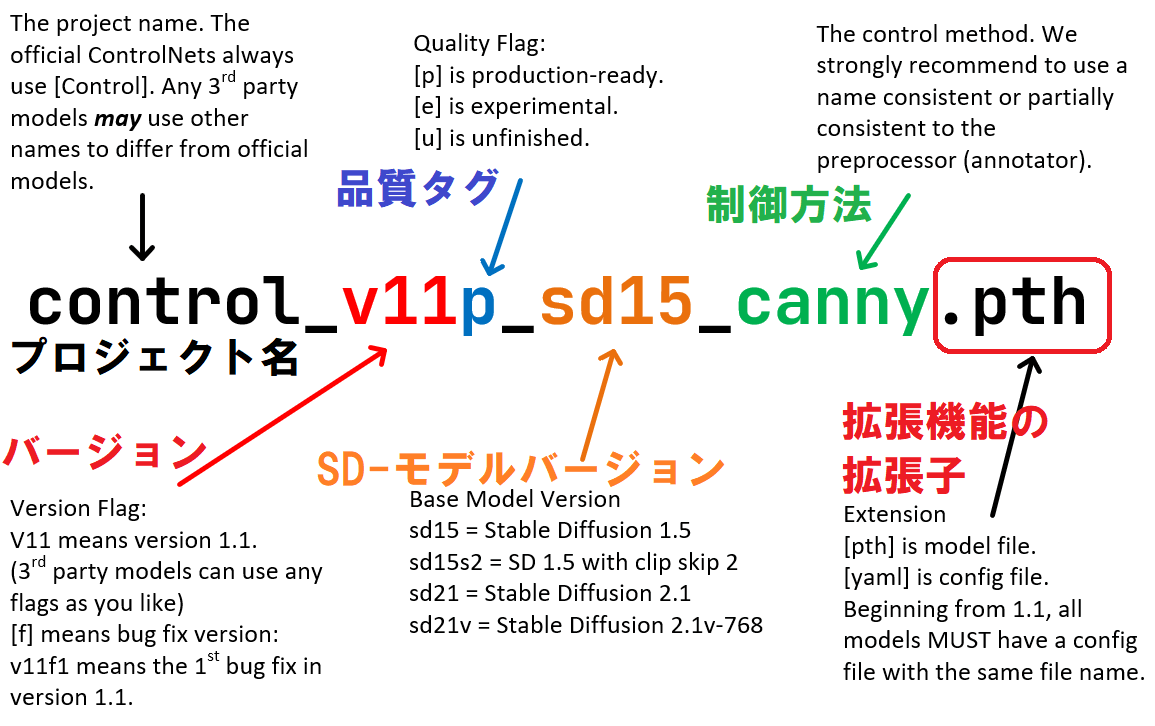
『ControlNet 1.1』より採用された標準の ControlNet 命名規則 (SCNNR)
➡ これにより「プロジェクト名 」「バージョン 」「品質タグ 」「SD-モデルバージョン 」「制御方法 」「拡張子の種類 」が一目で全て分かる ようになりました。
コントロールネット『Instant ID』の導入方法 ①以下サイトの「Download models」の所でファイルを2つ「ipadapter」と「ControlNet model」をダウンロードして下さい。
[1.1.439] Instant ID · Mikubill/sd-webui-controlnet · Discussion #2589
Instant ID project Instant ID uses a combination of ControlNet and IP-Adapter to control the facial features in the diff...
②ファイルを2つダウンロードしたら(拡張子を正しく認識させる為に)ファイル名を次のように書き換えます。
ip-adapter_instant_id_sdxl .bin
control_instant_id_sdxl .safetensors
③2つのファイルを以下のフォルダ内に配置。
例: \stable-diffusion-webui\extensions\sd-webui-controlnet\models
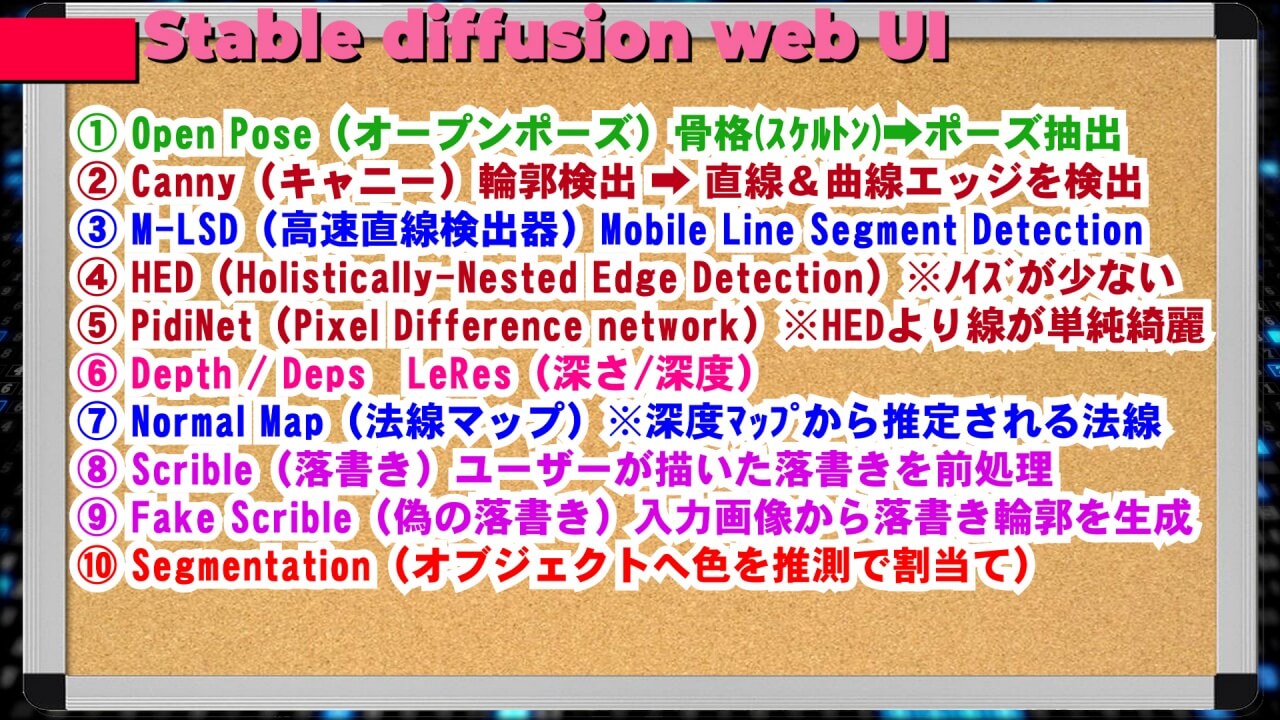
『SD WEB UI ControlNet』の機能概要
① Open Pose(オープンポーズ )人型骨格(スケルトン) ➡ ポーズの抽出② Canny(キャニー)輪郭検出 ➡ 直線&曲線エッジ(輪郭)を検出③ M-LSD(高速直線検出器)Mobile Line Segment Detection ④ HED(Holistically-Nested Edge Detection) ※ノイズが少ない⑤ PidiNet(Pixel Difference network) ※HEDより線が単純で綺麗⑥ Depth / Deps LeRes(深さ/深度) ⑦ Normal Map(法線マップ) ※深度マップから推定される法線⑧ Scrible(落書き)➡ ユーザーが描いた落書きを前処理⑨ Fake Scrible(偽の落書き)➡ 入力画像から落書き輪郭を生成⑩ Segmentation (オブジェクトへ色を推測で割当て)
コントロールネット用 事前トレーニング済みモデルの内容 初版『ControlNet 1.0』の基本モデル (全8種類) ① 輪郭検出(キャニー)Canny 従来型の輪郭検出器で、「直線 」と「曲線 」を同時 に抽出 します。
『ControlNet 1.1 』で人物画像の(小規模なグループが)大量回数複製される問題や、ぼやけ等の問題を改善し、より高品質 で合理的 なものになりました。
② 深度マップ検出(デプス)Depth これは「オブジェクト」が存在する場所が、どれ位離れた位置にあるのかを画像に反映させたい時に役立ちます。
『ControlNet 1.1 』で、新しい深度モデルは比較的偏りが無く、異なる深度推定、異なるプリプロセッサ解像度、又は「3Dエンジン」で作成された実際の深度も上手に機能する ようになりました。
③ (HED)Holistically Nested Edge Detection 全体的にネストされたエッジ(輪郭)検出キャニー(Canny)よりノイズが少ない。
『ControlNet 1.1 』で「HED 」の名称 (愛称)を ➡「Soft Edge 」に変更 。より高品質 になりました。
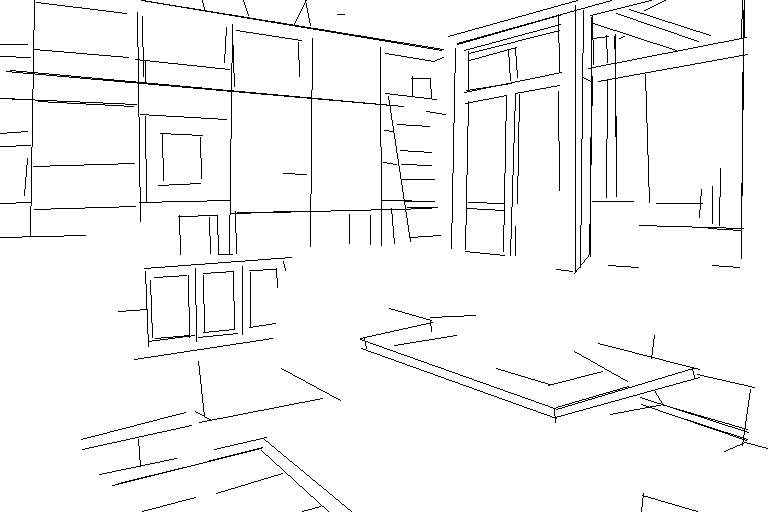
④ 高速直線検出器(M-LSD)Mobile Line Segment Detection これは、インテリア、建物、街並みなどの輪郭を検出する時に便利です。
プロンプトの例: realistic(現実的), luxury castle(豪華な城)
「Canny 」と同様に『ControlNet 1.1 』で、大量複製やぼやけ等の問題を改善。
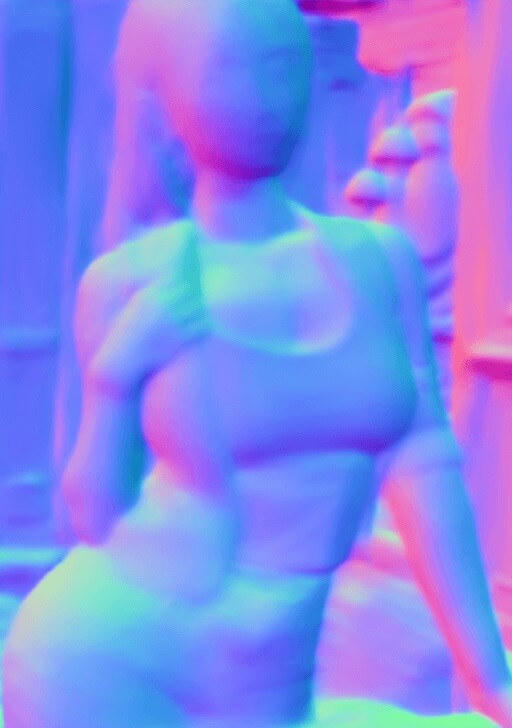
⑤ ノーマルマップ(法線マップ)Normal map コントロールネット のノーマルマップは(視覚的に見えている)2次元(2D)部分のみを抽出する為、ゲームの3Dモデルキャラクター(3次元)等には使用できません。
『ControlNet 1.1 』で、プリプロセッサが比較的正しいプロトコル(NYU-V2 の可視化方法)で法線マップ を推定 するようにトレーニング され合理的
『ControlNet 1.1』を使用した画像生成結果
Prompt:spider woman, 21yo, beautiful, cinematic, pale skin, master piece
元画像(Before)
ノーマルマップ抽出
画像生成後(After)
Steps: 50, Sampler: Euler a, CFG scale: 7
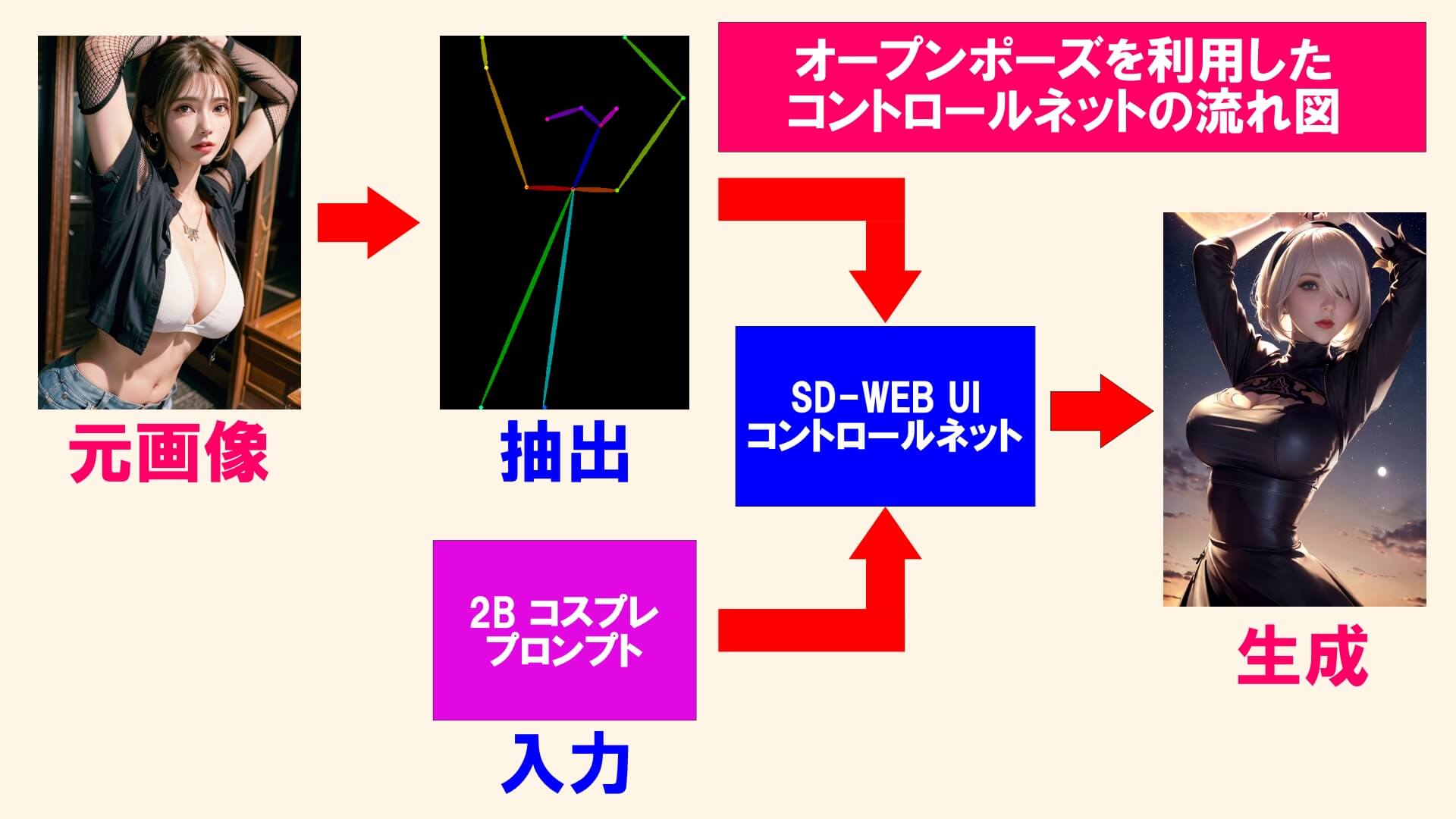
⑥ オープンポーズ(人間ポーズ検出)Open pose これは、人型モデルの主要な部分(骨格・部位)を読み取り検出します。
オープンポーズを利用したコントロールネットの流れ図
『ControlNet 1.1 』で「顔と手 」に関して、より多くの入力をサポート より高品質 で正確 なものになりました。
⑦ スクリブル(落書きから画像生成)Scribble = 落書き コントロールネットに手書きの「落書き画像」等を読み取り、画像を生成できます。
『ControlNet 1.1 』で、ペン の太さ が比較的厚い場合でも、うまく機能する
⑧ セグメンテーション(色の割当て)Segmentation = 区分・区分け 人工知能の知識に基づき、オブジェクトの色を推測(たぶんこの色でしょ?みたいな感じ)で割り当てます。(予測された結果=色が違っている場合もある。)
『ControlNet 1.1 』で「COCO プロトコル 」をサポート 。色数 (カラー)「150色 」から ➡「182色 」に増加
マルチコントロールネット(Multi ControlNet)の設定方法 『マルチコントロールネット(Multi ControlNet) 』を使用すると「プリプロセッサ 」や「モデル 」を複数同時 に使用 できます。
つまり「A」と「B」と「C」の要素を合成(合体)させて「D」を作る事が出来る。
『マルチコントロールネット(Multi ControlNet)』のユーザーインターフェイス
●「マルチコントロールネット 」を使う為の設定方法 は非常に簡単です。
① 『SD-WEB-UI 』の「設定 」タブから ➡「ControlNet 」を選択 。
② その後「Multi ControlNet 」のスライダー を「1 」から「2 」又は「3 」にして「設定を適用 」した後に「UIの再読込み 」を実行 。
「4」以上は明確な目的が有る場合以外はお勧めしません。
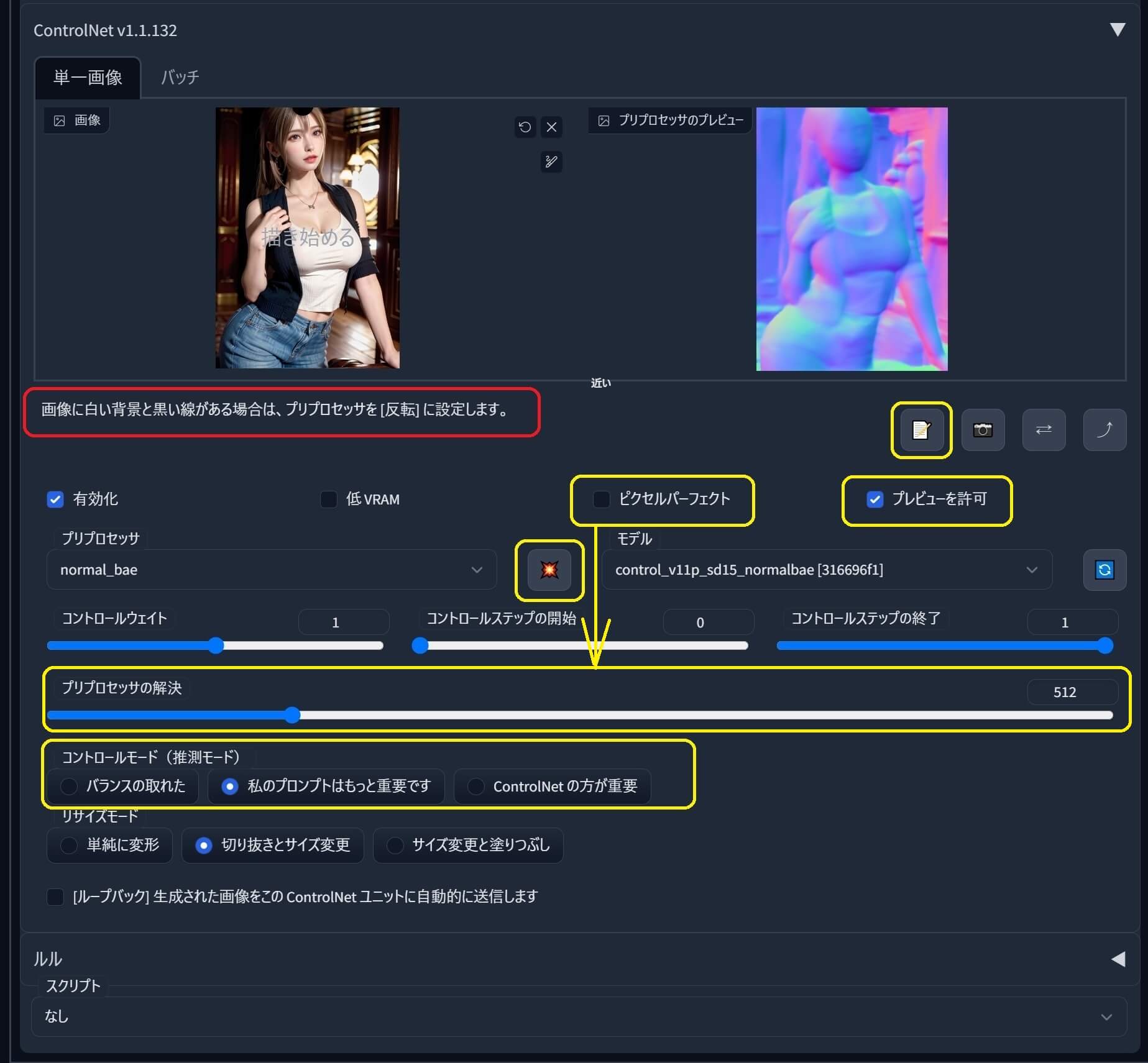
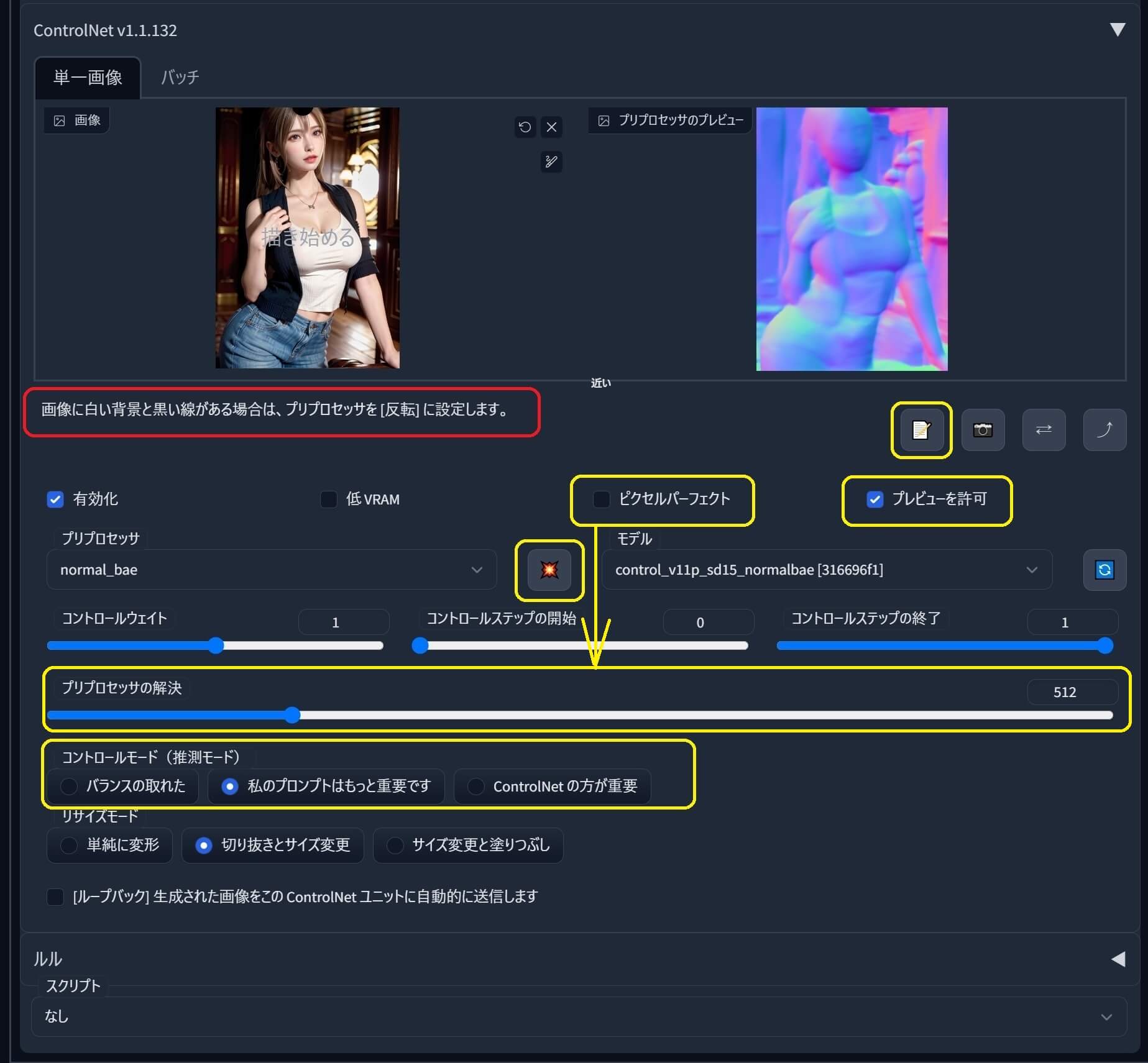
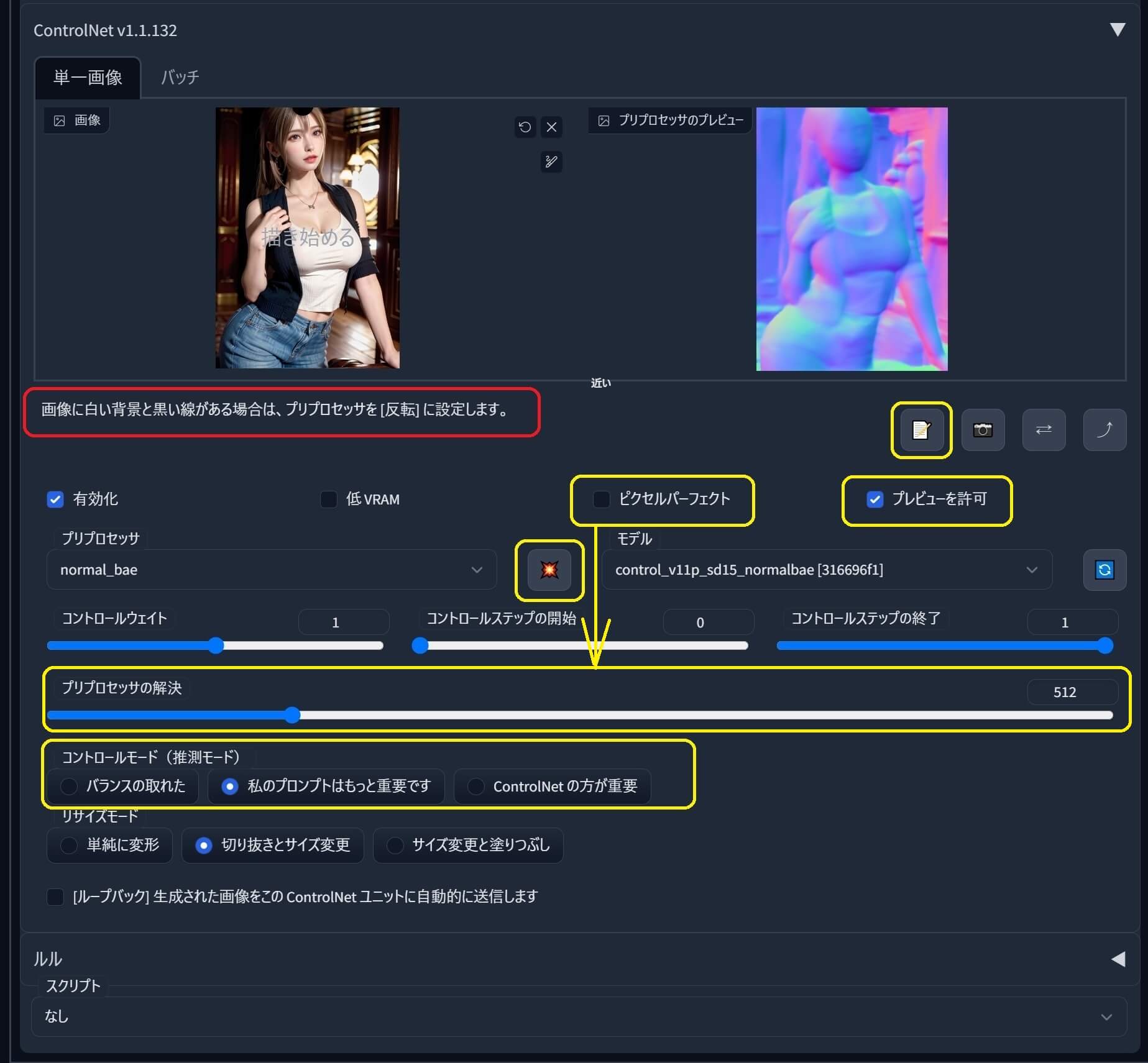
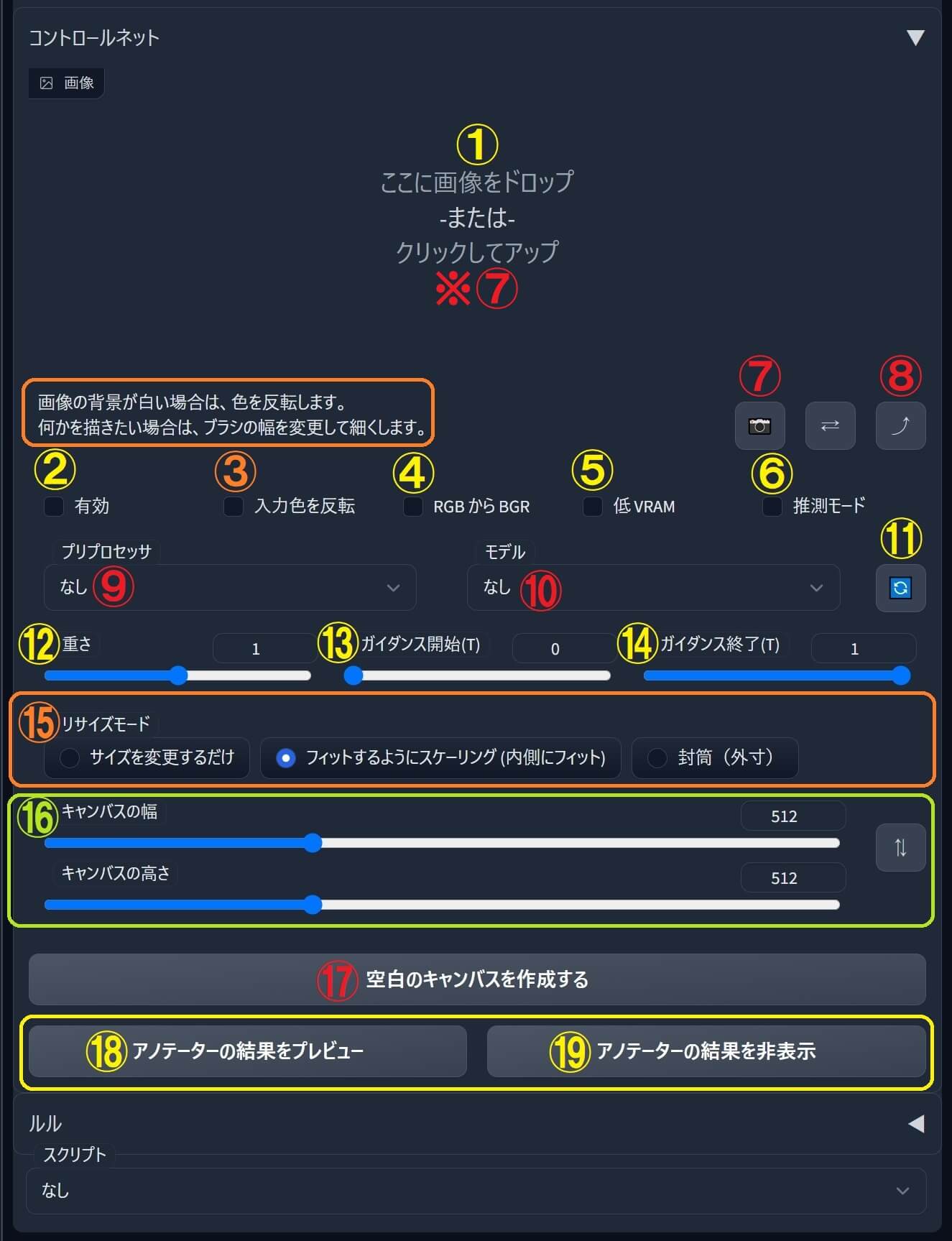
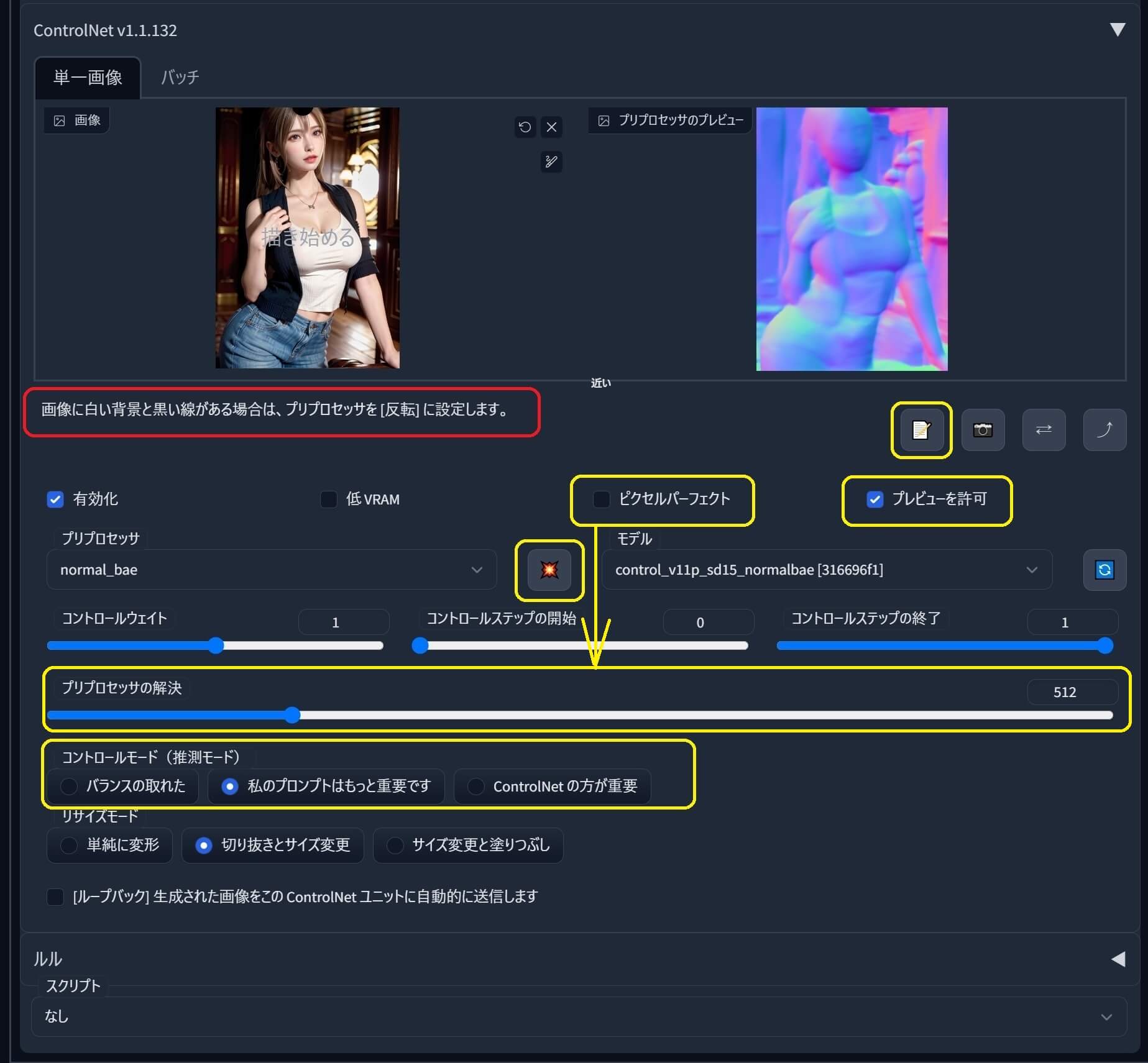
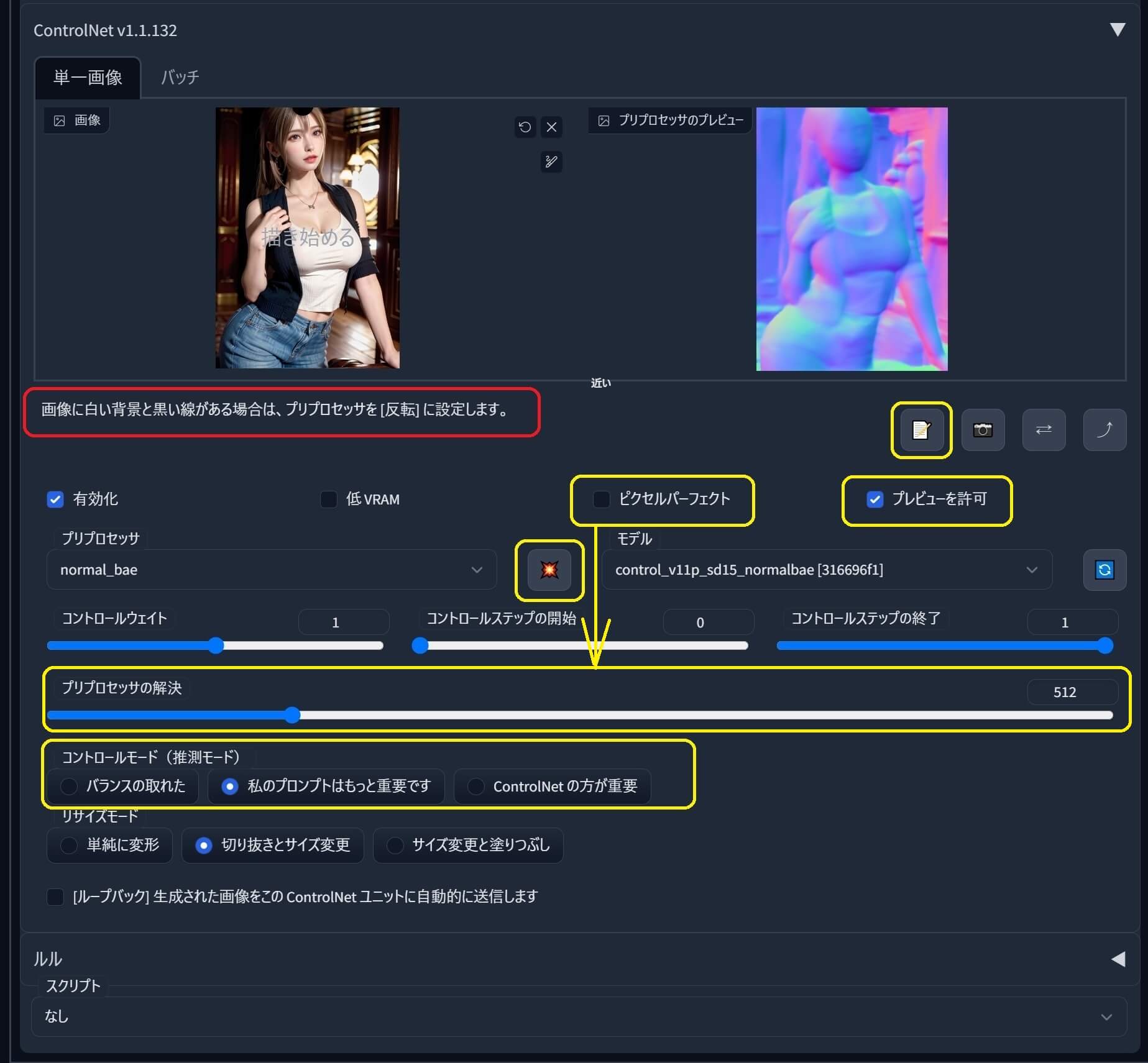
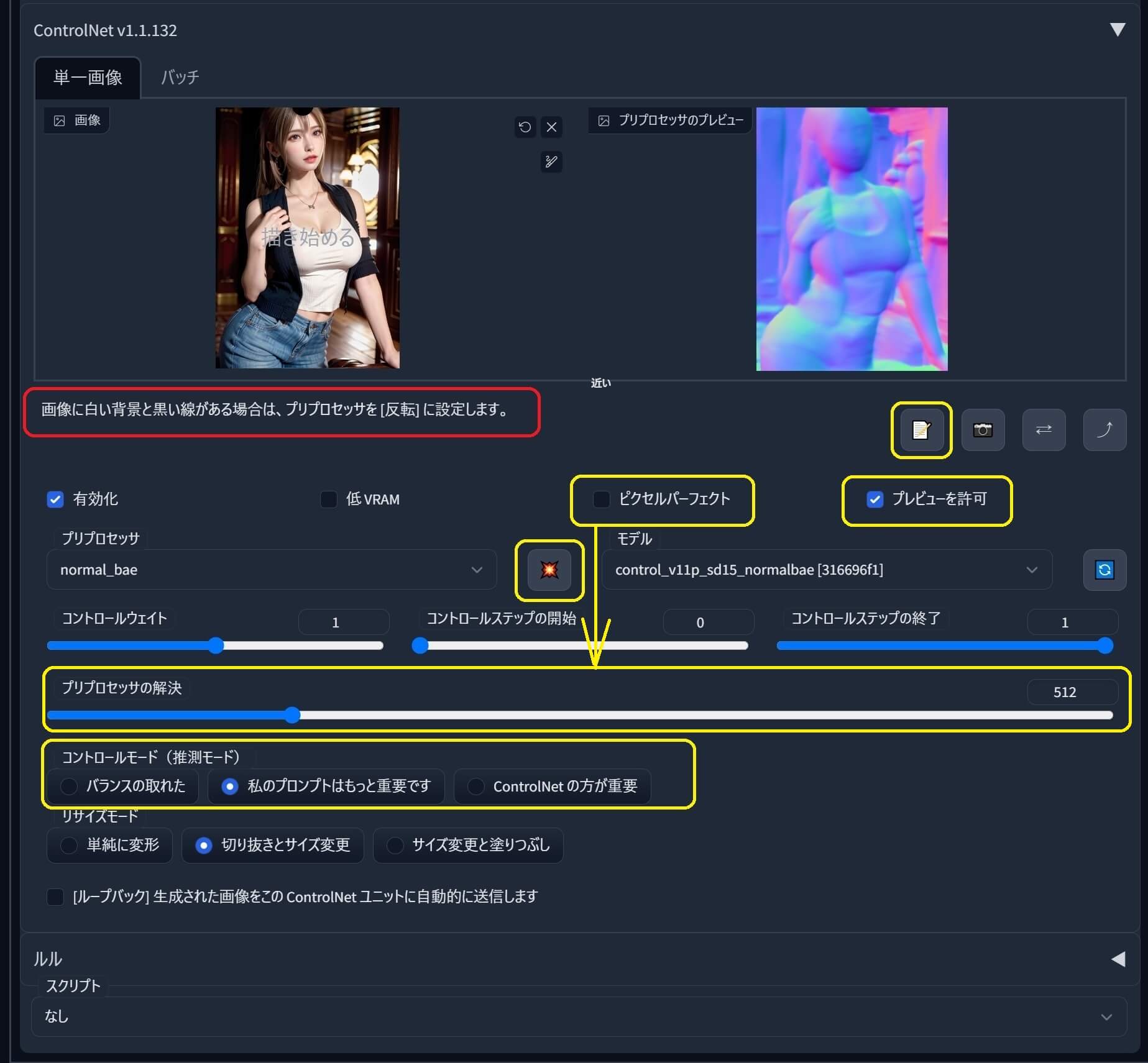
NEW『ControlNet 1.1』の操作画面(ユーザーインターフェイス) ●マーキング してある部分 が新たに、バージョンアップ で変更された箇所
ウェブブラウザで日本語化済み
「プリプロセッサの解決」と書かれている箇所はブラウザ翻訳の誤訳です。 正しくは「プリプロセッサの解像度 」(Preproceccor Resolution)
新プリプロセッサ 『reference-only(参照のみ) 』実装『ControlNet 1.1.153』以降新プリプロセッサ 『
reference-only(参照のみ) 』は、任意の独立した
元画像 を
コントロールネット 内の
画面 に
ドロップ (挿入)し(必要に応じて)
プロンプト を
入力後 に「
画像生成 」する事で、
元画像のイメージ(外観)を可能な限り受け継ぎ(引き継ぎ)出力画像に反映する事が出来ます 。
使用例①:『reference-only(参照のみ)』だけを使用する
プリプロセッサ『reference-only(参照のみ)』を使用したサンプル画像(比較用)
元画像(Before) 生成後(After)
➡ これにより、元画像のイメージ(容姿:顔立ち、構図、色使い、等々)を可能な限りを引き継ぎ(崩さずに)新たな別の画像を作る事が出来ます💕
使用例②:プリプロセッサ『reference-only(参照のみ)』と『オープンポーズ』をマルチコントロールネットで2個併用する メリットは当然、元画像のイメージを継承しつつ、ポーズも真似る事が出来る。
プリプロセッサ『reference-only(参照のみ)』と『オープンポーズ』をマルチコントロールネットで2個併用したサンプル画像(比較用)
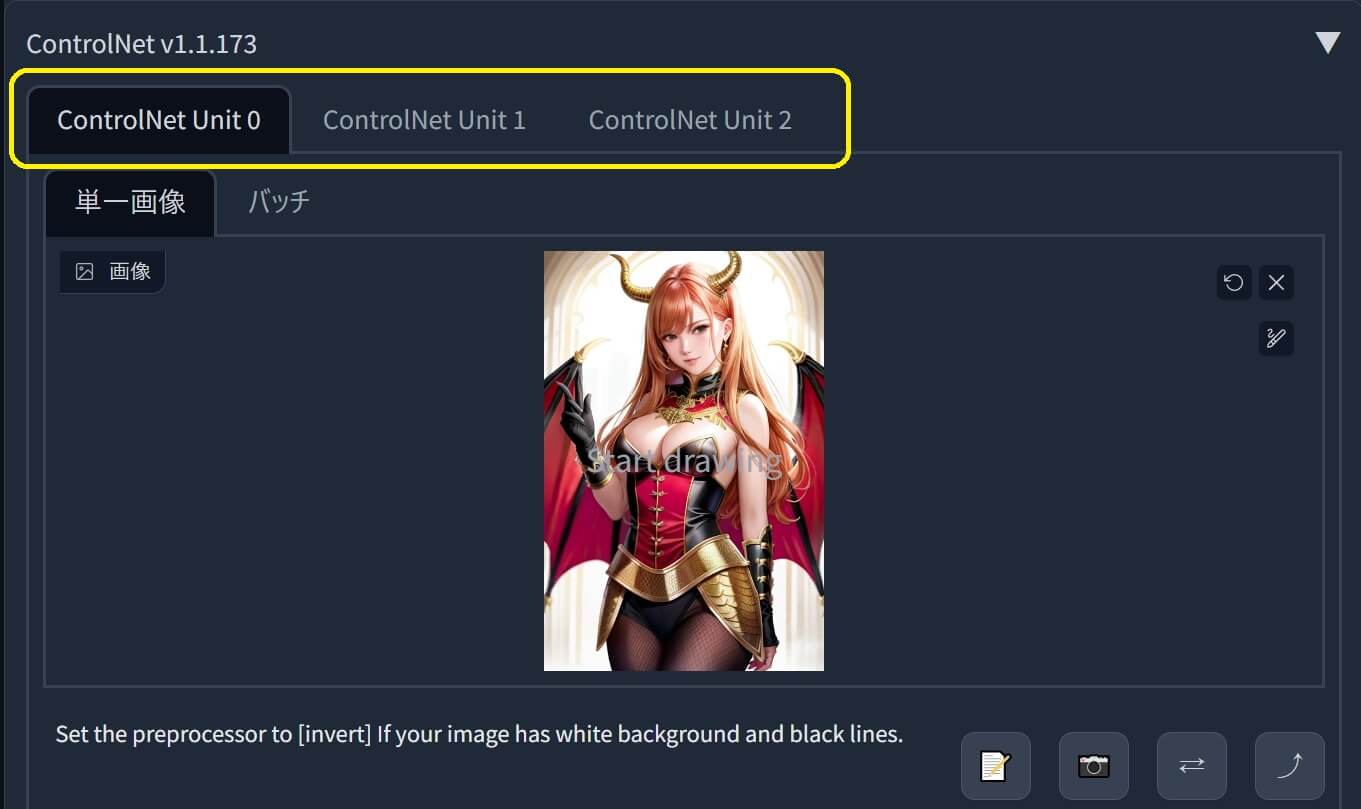
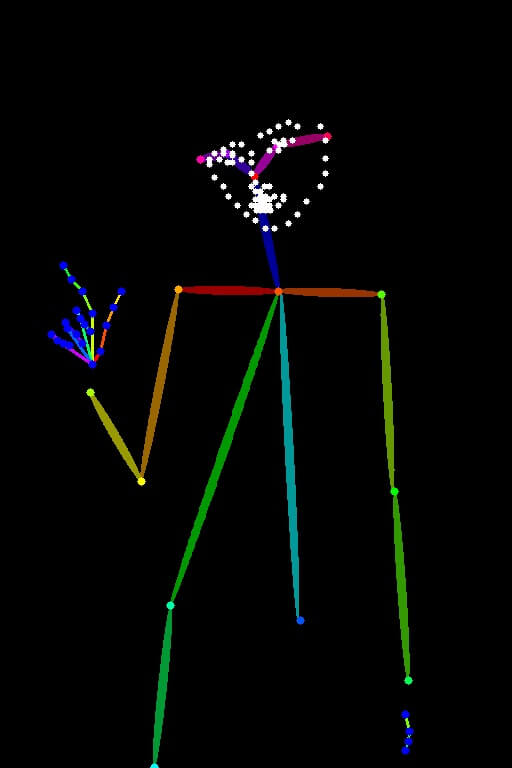
元画像(Before) 『オープンポーズ』 ControlNet Unit 1 生成後(After)
●コントロールネット を複数同時 に使用出来る 「マルチコントロールネット 」の設定方法 ① 『SD-WEB-UI 』の「設定 」タブから ➡「ControlNet 」を選択 。② その後「Multi ControlNet 」のスライダー を「1 」から「2 」又は「3 」にして「設定を適用 」した後に「UIの再読込み 」を実行 。(4以上は目的が有る場合以外お勧めしません)
使い方のポイント: 「プロンプト 」や「重み(weight) 」「CFGスケール 」等、各種パラメータ (設定値)の影響 を(少なからず)受ける 為、適正値 を「XYZプロット 」等を使い探りながら目的のイメージに近いものを選ぶと良い
使用例③:プリプロセッサ『reference-only(参照のみ)』と『オープンポーズ』『シャッフル(shuffle)』をマルチコントロールネットで3個同時に使用する ①背景透過済み画像 を『reference-only』 で参照 し、②ポーズ を『オープンポーズ 』で真似 つつ、③透過 された部分 の背景イメージ の要素 を『シャッフル 』で追加 して合成 します。
プリプロセッサ『reference-only(参照のみ)』と『オープンポーズ』を『シャッフル(shuffle)』マルチコントロールネットで3個同時に使用したサンプル画像(比較用)
元画像①(Before) 元画像②(Before) ControlNet Unit 1 生成後(After)
背景透過済みPng画像 背景透過済みPng画像
元画像③(Before) プリプロセッサでシャッフルされた中間の結果画像
使用した感想(まとめ) ●右手の指の先が伸びておらず「何か握っている」のが気に入らないが、まずまずの結果。
●「顔立ち 」に関しては、ほぼ同一人物 と思えるほど非常に精度 が良い 。
あとは「各パラメータ(プロンプト等)」の条件で精度を上げていけば良いという印象。
●「マルチコントロールネット 」を使って画像生成(合成) する場合、透過画像 (背景切抜きPng画像)等を使用すると(追加したい要素のみを)非常に合成しやすい
新プリプロセッサ 『reference-adain 』『reference_adain+attn』実装『ControlNet 1.1.171』以降① 『reference-adain 』=reference AdaIn (Adaptive Instance Normalization) 和訳: 参照 – Adain(適応的な実例の正規化)
② 『reference_adain+attn 』= reference AdaIn (Adaptive Instance Normalization) + Attention Link和訳: 参照 – Adain (適応的な実例の正規化) + 注目リンク
【 AdaIn (Adaptive Instance Normalization) に関する文献 :コーネル大学(Cornell University)
Arbitrary Style Transfer in Real-time with Adaptive Instance Normalization
Gatys et al. recently introduced a neural algorithm that renders a content image in the style of another image, achievin...
●以下画像は「txt2txt 」タブ内 のコントロールネット に元画像 を挿入 し、元画像を事前に解析した結果のプロンプトを入力 し『reference-only』『reference-adain』『reference_adain+attn』3種類 を使用して生成したものです。↓
プリプロセッサ『reference-only』『reference-adain』『reference_adain+attn』3種類を使って生成したサンプル画像(比較用)
① ② ③
元画像 reference-only reference-adain reference_adain+attn
① 『reference-only 』と③『reference_adain+attn 』は、結果がほぼ同じ ② 『reference-adain 』は、少しサッパリ
『ControlNet 1.1 』バージョンアップで「追加・変更」された操作メニュー内容 ① 『画像に白い背景と黒い線がある場合は、プリプロセッサを「反転」に設定します 』と表記され、プリプロセッサの中に統合 されました。
② ✅「ピクセルパーフェクト 」は、プリプロセッサが選択されている場合にのみ反応 プリプロセッサ を使用 する際の解像度
「ピクセルパーフェクト 」をオン にすると、プリプロセッサ (アノテーター) の解像度 を手動で設定する必要がなくなります
③ 「プレビューを許可 」に✅チェックを入れると、右側にプレビューが表示
④ 「📝」ボタンを押すと『新しいキャンバスを開く(Open New Canvas) 』の画面 が開きます。
⑤ 赤色の「💥」ボタンを押すと、プリプロセッサを使用した場合の結果を(事前に)右側のプレビュー画面に表示
画像生成しなくても事前に見れる 非常に使用頻度の高いボタン
⑥ 「推測モード 」が3種類 に増えました。
●「バランスのとれた 」=「Balanced 」私のプロンプトはもっと重要 」=「My prompt is more important 」ControlNetの方が重要 」=「ControlNet is more important 」
このモード は「プロンプト優先 」なので、目的 のイメージ が明確 でハッキリ している場合は、プロンプト優先する方が良い具合に仕上がります♬
➡ 逆に、ガチャ要素を加えクリエイティブに仕上げたい場合 は「バランスのとれた 」又は「ControlNetの方が重要 」を選ぶと(いい意味・悪い意味の両方で)予想外の結果を得る事が出来ます。
●それと、以前『ControlNet 1.0 』の時にあった、ノーマルマップ用 の「RGBからBGR 」ボタン は無くなりました
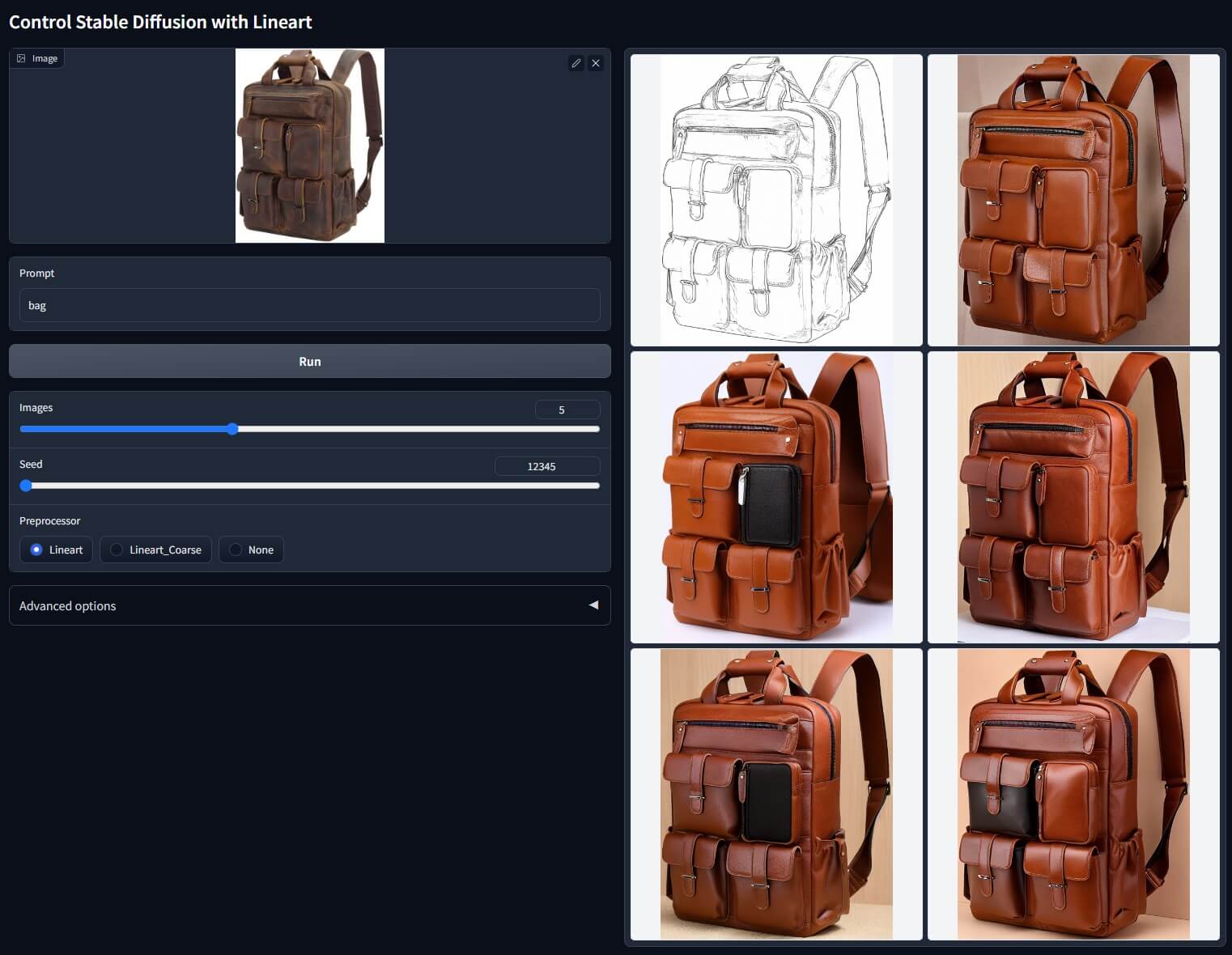
NEW『ControlNet 1.1』追加されたモデルの機能概要 (全6種類) ここがポイント!コントロールネット(共通) 画像生成 する際に、任意の「テーマ 」や「キーワード 」をプロンプト として追記 する事で、 元画像 の 雰囲気(形状や色など) を 保ちつつ別のものへ変化 ①ラインアート(Lineart)線画 線画 をより安定させて制御し、画像 (線画および線画コース) から手動で描かれた(手書き風 )の「詳細な線画 (又は粗い線画)」を生成 できます。
現実的(Realistic)なモデル向き。
Prompt:bag
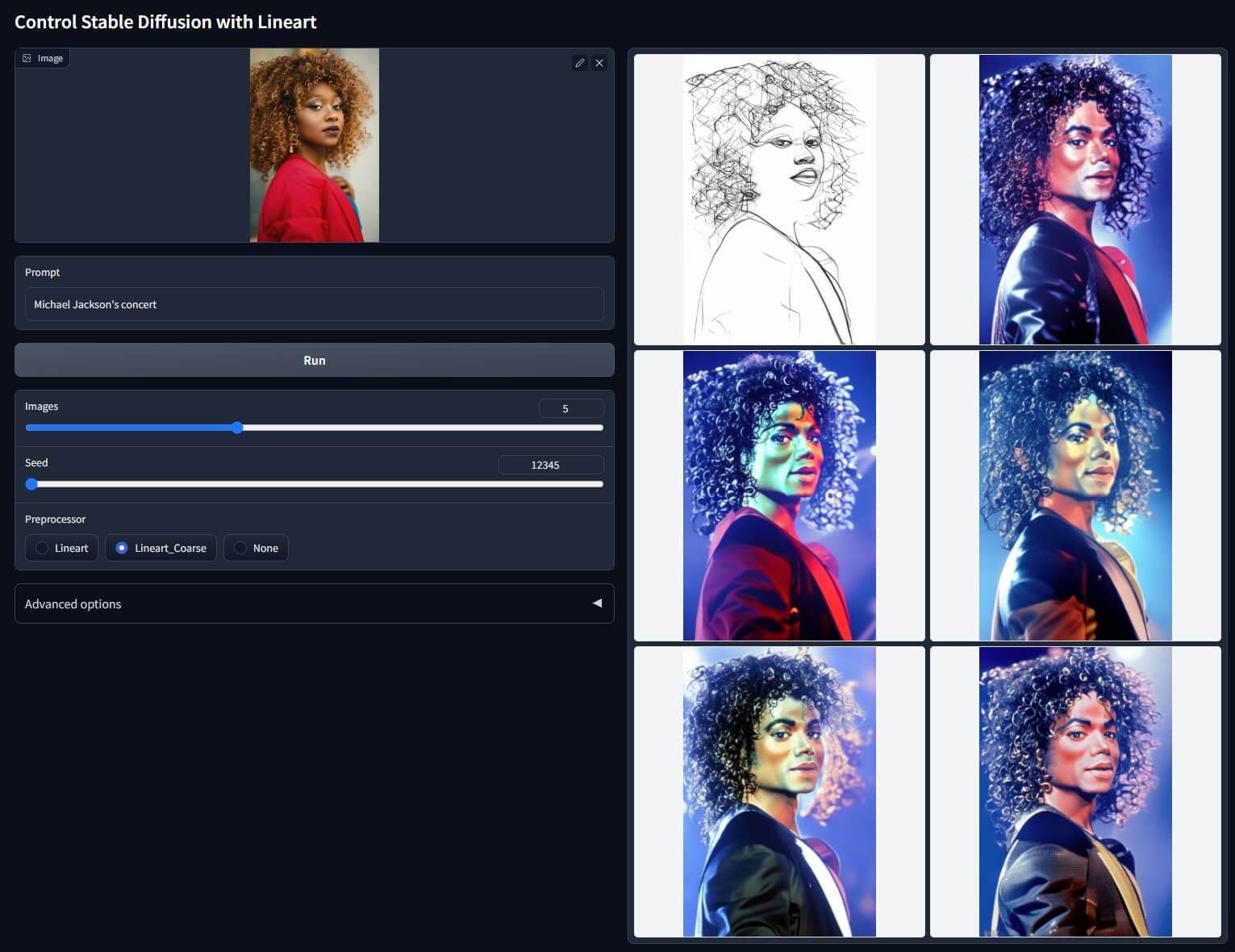
Prompt:Michael Jackson’s concert
画像はクリックで拡大💕再度クリックで閉じます♪😀
Prompt:wonder woman, 21yo, beautiful, cinematic, pale skin, master piece
元画像(Before)
線画抽出
生成後(After)
Steps: 50, Sampler: Euler a, CFG scale: 7
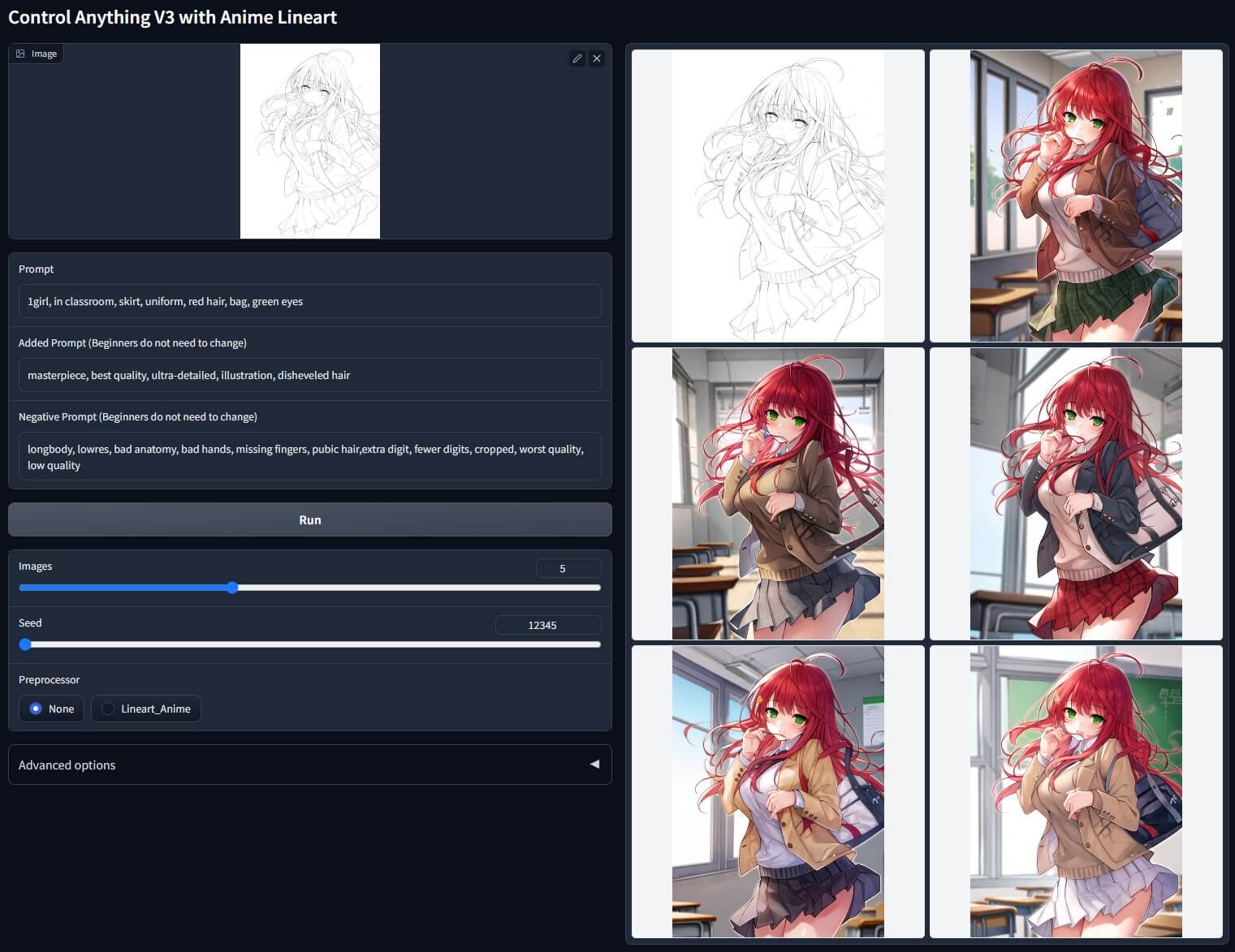
②アニメ・ラインアート(Anime Lineart)※モデル名:Lineart_Anime その名の通り、アニメ(2D/2.5D)向き のラインアート・モデル 。
Prompt:1girl, in classroom, skirt, uniform, red hair, bag, green eyes
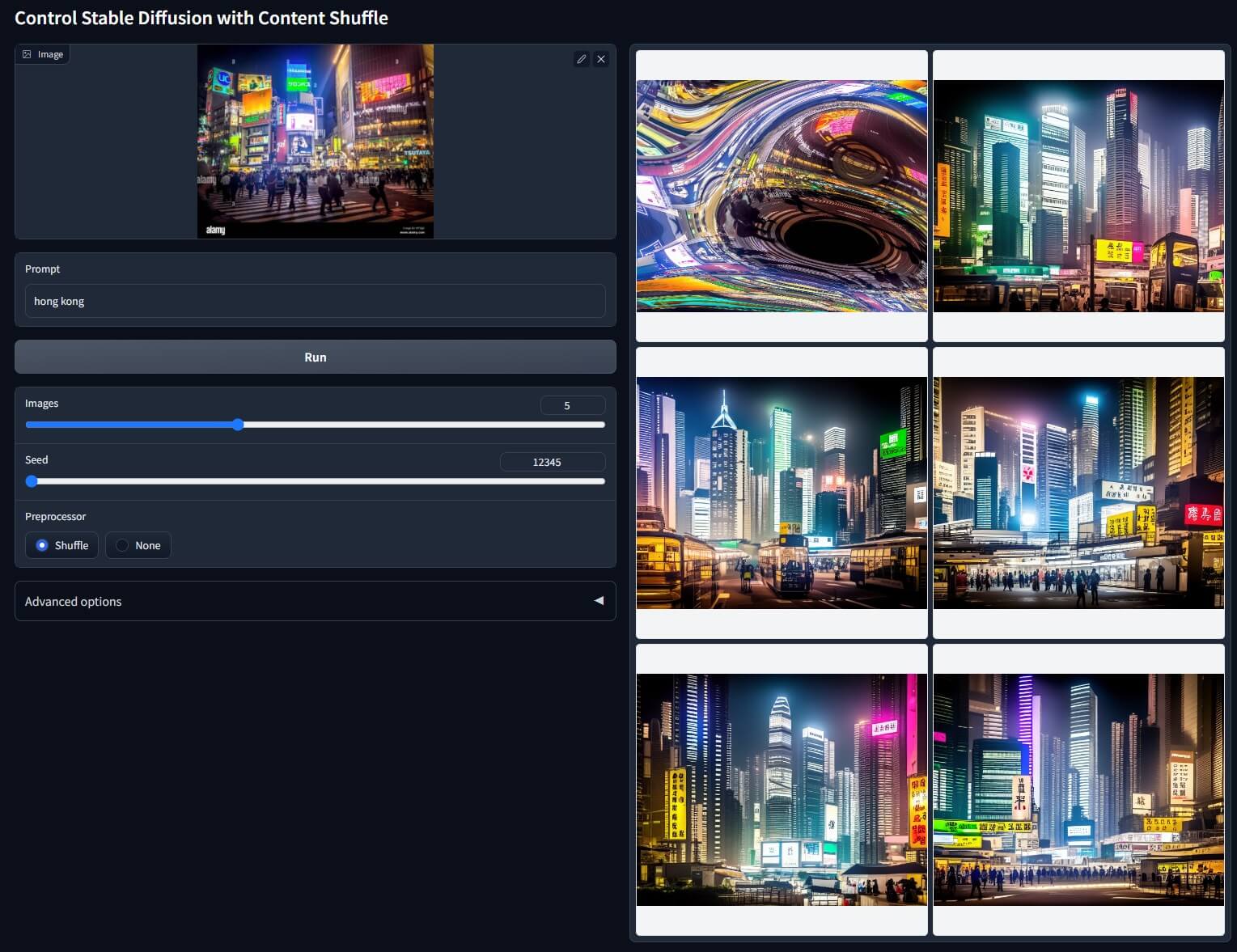
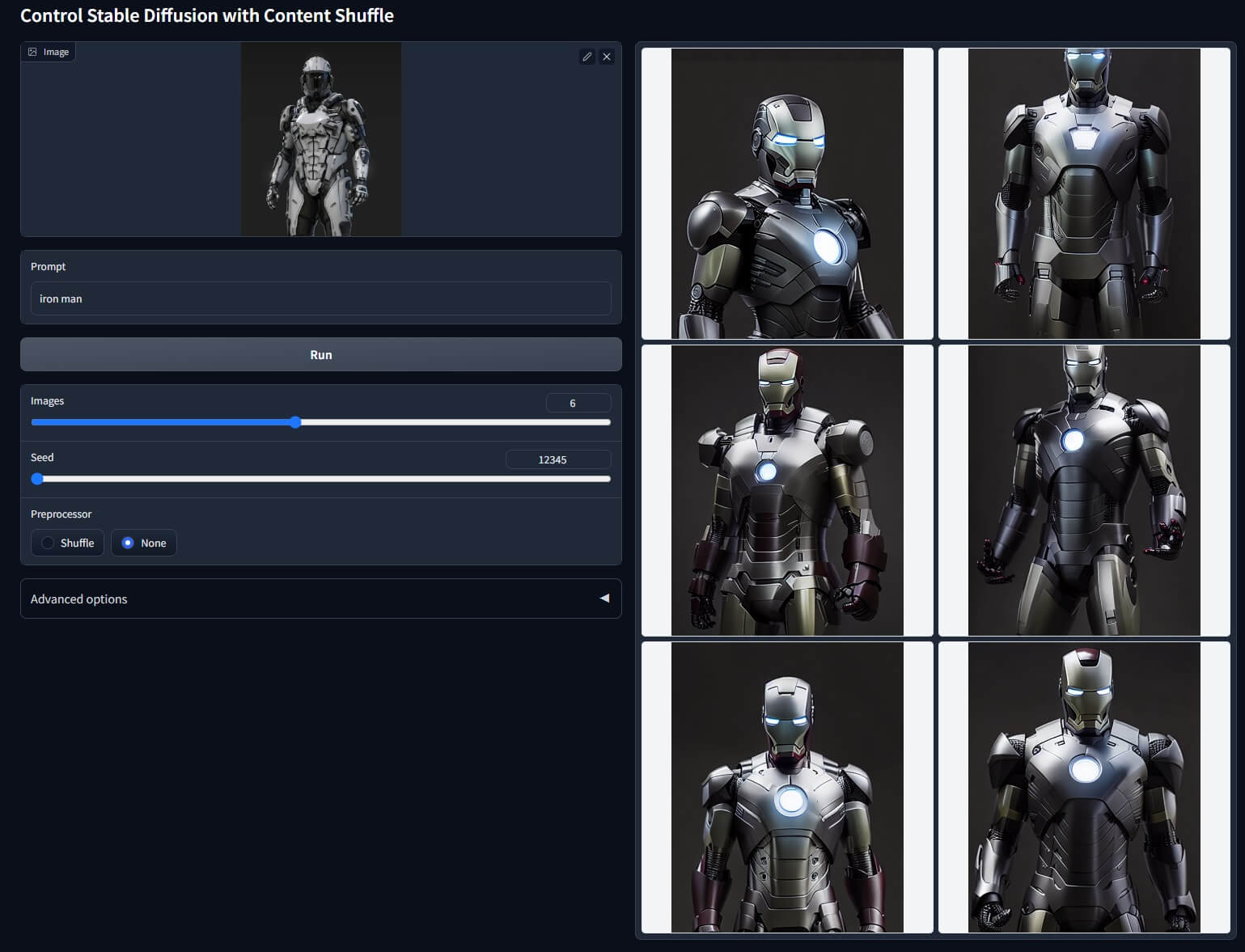
③シャッフル(Shuffle)=混ぜ合わせる このモデルは、再構成するようにトレーニングされています。
Prompt:hong kong
Prompt:iron man
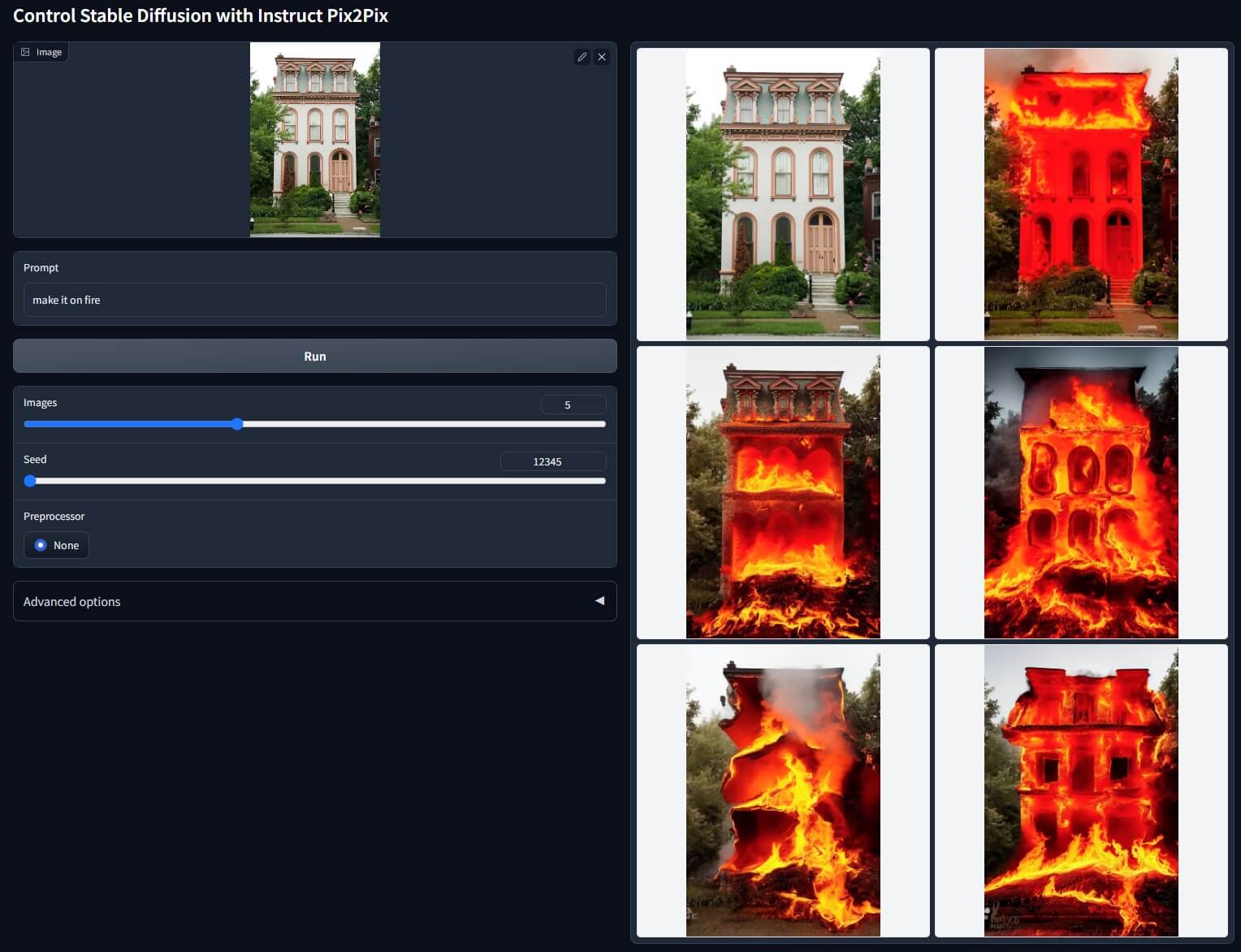
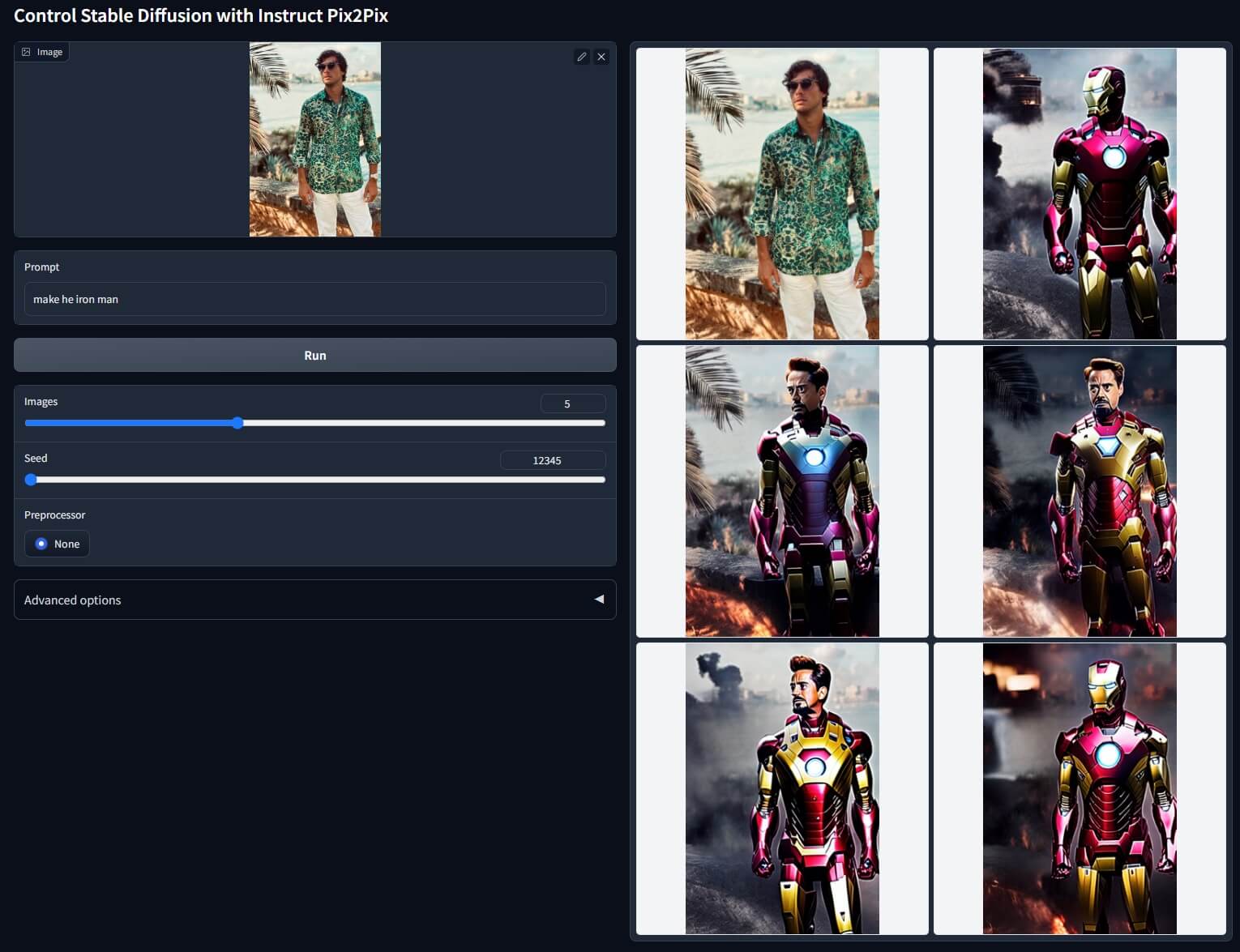
④Pix2Pix(写真 ➡ 写真)/(画像 ➡ 画像) このモデルは、指示プロンプト(50%) と説明プロンプト(50%) でトレーニングされています。その為、
○○にする!と英語のプロンプトで指示を加える事で、元画像に新しい追加要素が加えられます。
例: 「make the girl cute」=「女の子をかわいくする」。建物や背景などでも利用可。
Prompt:make it on fire
Prompt:make he iron man
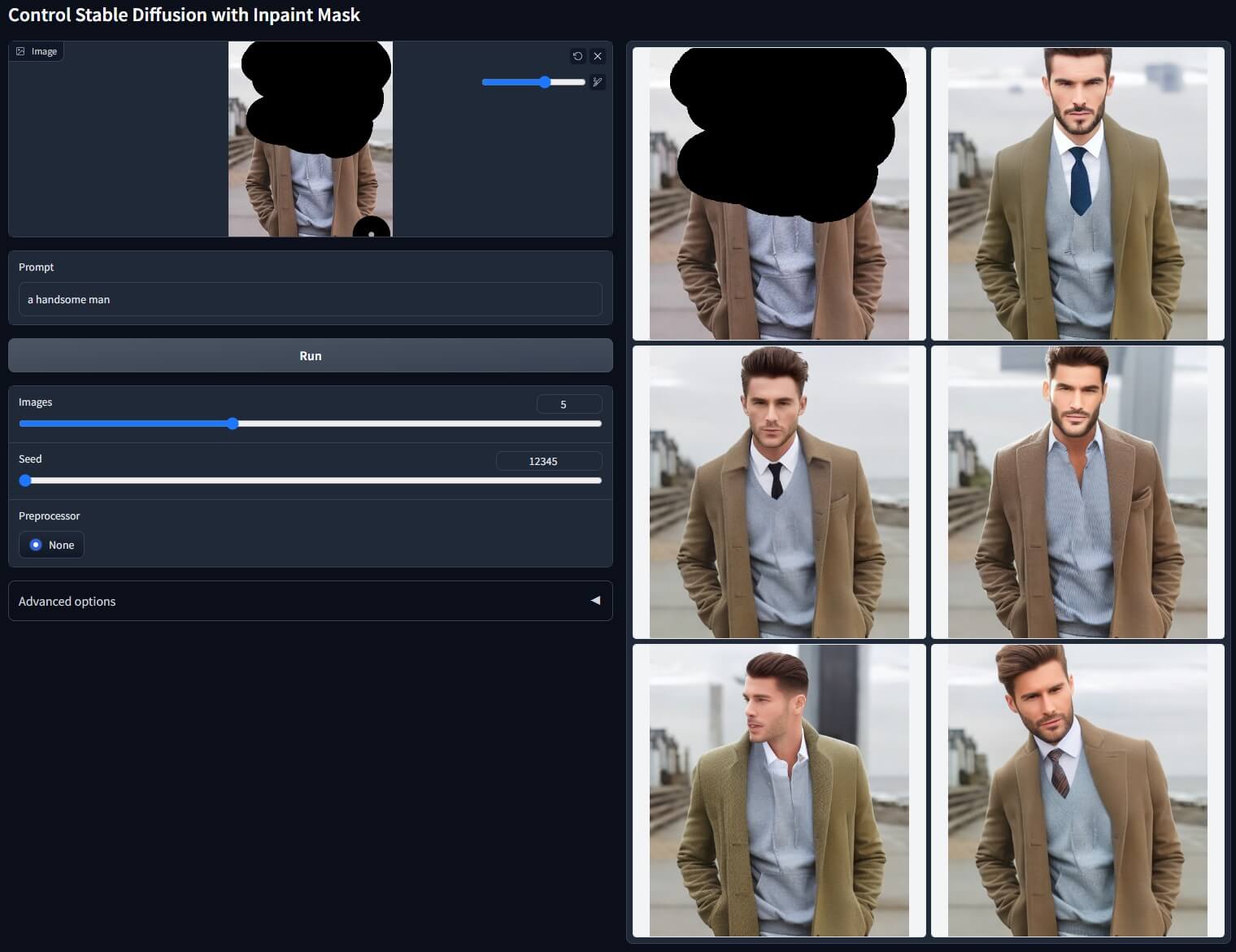
指示プロンプトを記入する際のポイント 「○○(Y)にする」等の指示の方が上手く機能する そうです。😀⑤Inpaint(コントロールネット・インペイント) Automatic1111の『img2img』タブ内に有る「インペイント」の、コントロールネットを使用した安定版。
Prompt:a handsome man
①コントロールネット側の画面に元画像をドロップ(挿入)してインペイントを使用する。 コントロールネット側 の画面 に画像 をドロップ して黒く塗りつぶす(マスクする)方法
➡ 改善する方法 は「推測モードの変更 」や「コントロールステップを下げる 」事で、周囲への影響が多少改善されます。
これは、以下『ControlNet 1.1 』リンク(イリヤスフィール氏 の「インペイント」説明 )にも「マスクされていない領域を変更せずに修復 」の公式サポート は、Automatic1111のみ と書かれています。↓
GitHub - Mikubill/sd-webui-controlnet: WebUI extension for ControlNet
WebUI extension for ControlNet. Contribute to Mikubill/sd-webui-controlnet development by creating an account on GitHub.
②「img2img」タブ内のインペイント画面に元画像をドロップ(挿入)してコントロールネット・インペイントを使用する。 マスクされていない領域(黒く塗りつぶしていない部分)を変更せずに画像を修復する場合 は『ControlNet で Automatic1111 』を使用 します。
①手順 はまず ➡『ControlNet 』を最新バージョン に更新 し、端末 を含めて完全 に再起動 。
② 「AUTOMATIC1111 」の「img2img 」タブ内の「inpaint 」に移動 。
③ コントロールネット(ControlNet)を開き、プリプロセッサ を「inpaint_global_harmonious 」に設定 し、モデル 「control_v11p_sd15_inpaint 」を使用 して、コントロールネット を✅有効 にしてから画像生成 します。
つまり、従来 の「IMG2IMG のインペイント 」へ画像 を挿入後 に『ControlNet 1.1 』を有効 にして「プリプロ&モデル両方 」を選択 して画像生成 するマスクされていない領域に不要な変更を加える事無く画像生成できます 。
[New Feature] Guidelines for using inpaint in A1111 · Mikubill/sd-webui-controlnet · Discussion #1143
Now the ControlNet Inpaint can directly use the A1111 inpaint path to support perfect seamless inpaint experience. It su...
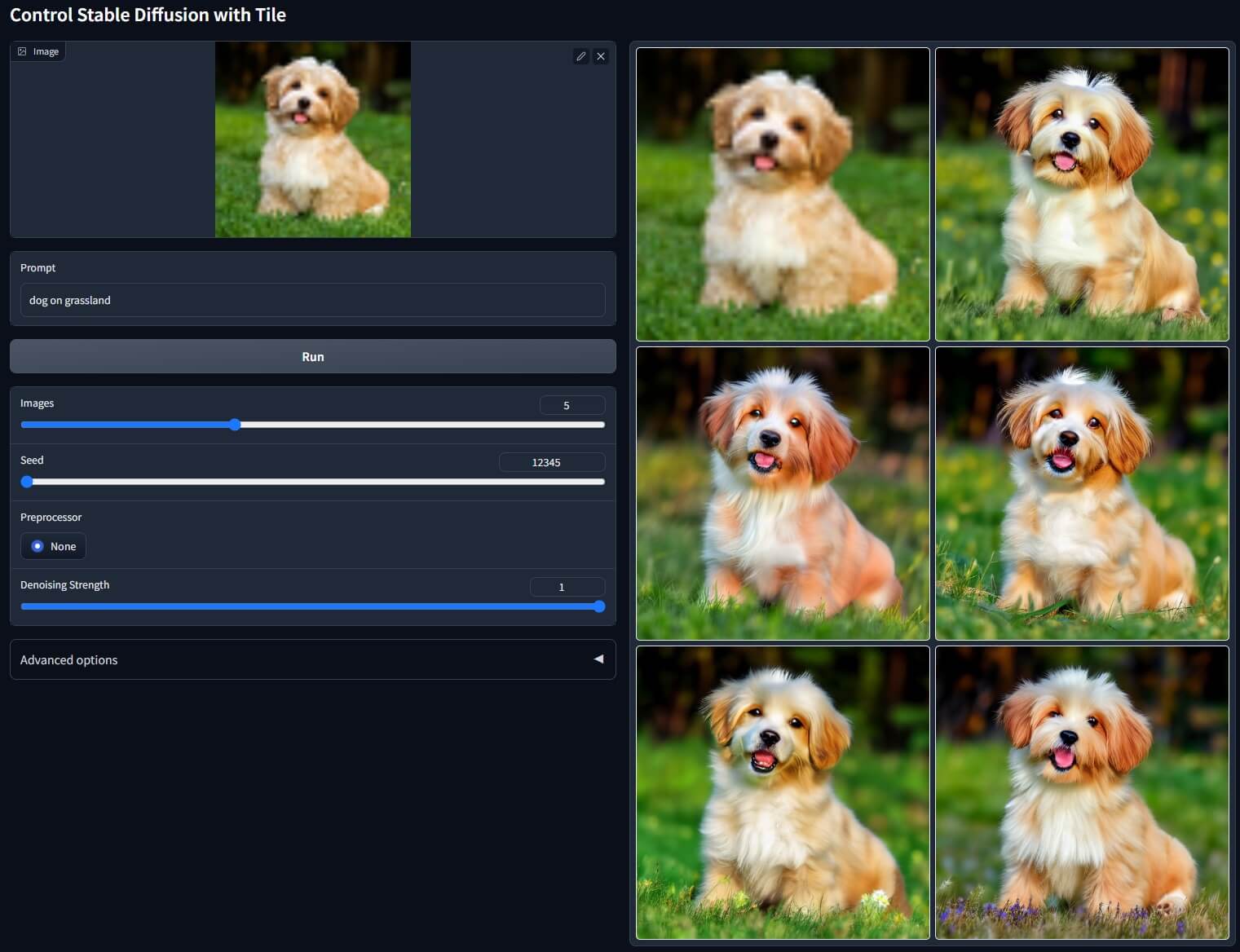
⑥タイル(Tile) ●元画像の詳細を無視して、新しい詳細を生成 します。
●ローカル・タイルの「セマンティクス」とプロンプトが一致しない場合 は、グローバル・プロンプトを無視し、ローカル・コンテキストで拡散をガイド します。つまり↓
➡ 元画像の詳細とプロンプトが一致しない場合、外部から指示されたプロンプトの文脈を無視し、元画像の文脈で拡散(Stable Diffusion)をガイド(導き案内)します。
なので、例えば元画像の一部分(又は全体)に「ぼやけ」等が有る場合 、画像の詳細を無視し、新しい詳細を生成して「ぼやけ等」が無い綺麗な画像を作る事が出来る
Prompt:dog on grassland
← 元画像の「ぼやけ」に対して、悪い詳細を削除し、洗練された詳細を追加できます。
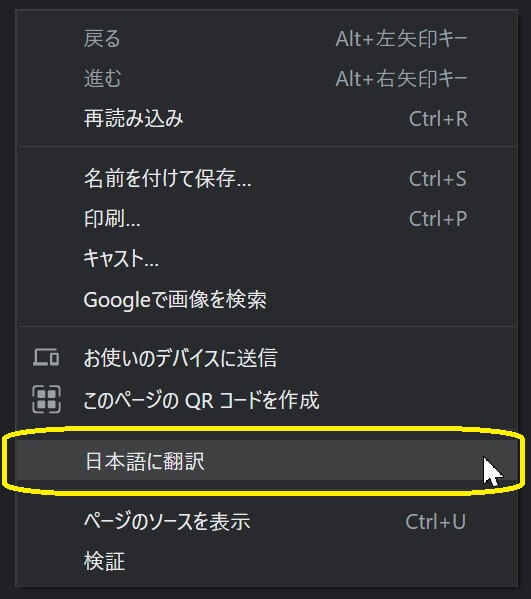
追加された拡張機能のメニュー操作画面を日本語化する 『sd-webui 』は「汎用ウェブブラウザ 」を使用 するツール なので(既にsd-web-ui を日本語化済みでも)ブラウザ の一般的な翻訳機能 が(併用して)利用可能 です。
●翻訳方法は、画面内のメニューが何も無い所で右クリック し、表示されたメニューで「日本語に翻訳 」を選べば日本語化されます。
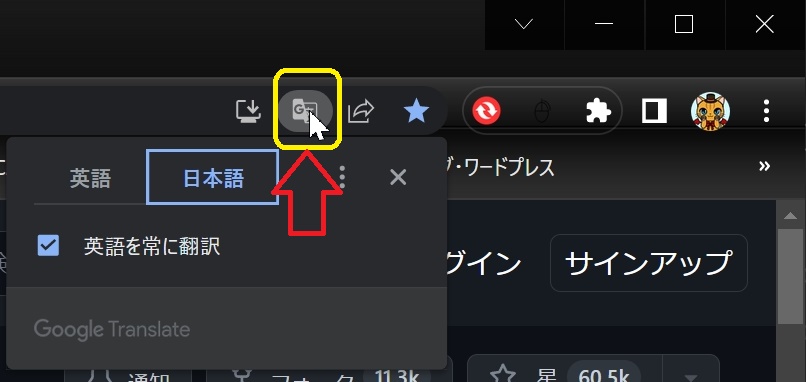
もしくは、アドレスバー の一番右側 にも小さな 「翻訳アイコン 」が有るので、使いやす方をご利用下さい。
もちろん ブラウザ がサポート する主要各国 の言語 (英➡️和 以外)も対応可 。
しかし、ブラウザ翻訳を利用(併用)し日本語化する方法は、既に日本語化されている文章の「誤訳 」や「略称化 」、一部の英単語 が「誤訳 」される場合が有る のでご注意下さい。
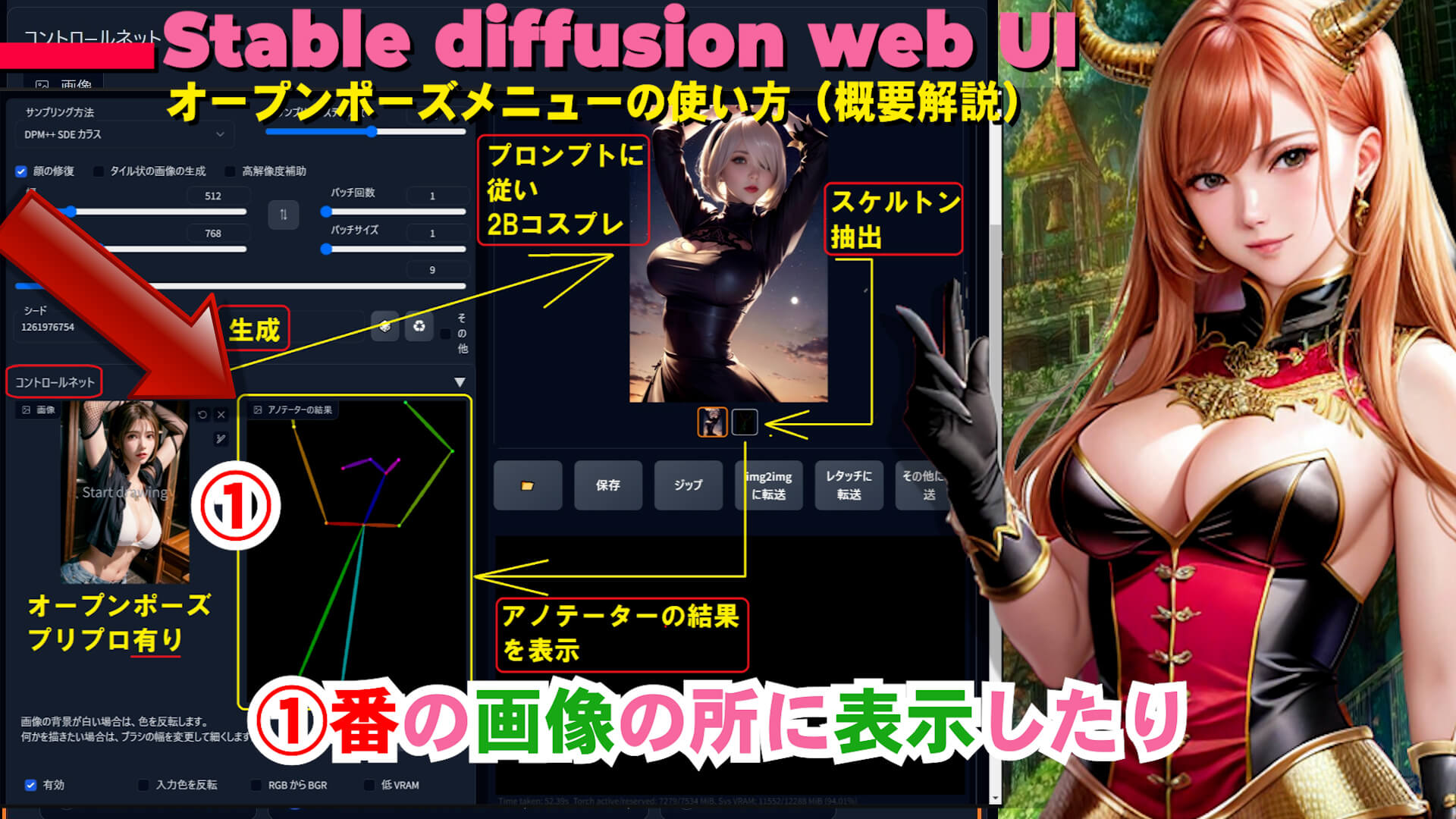
拡張機能『sd-webui-controlnet 』メニュー操作画面の基本的な使い方
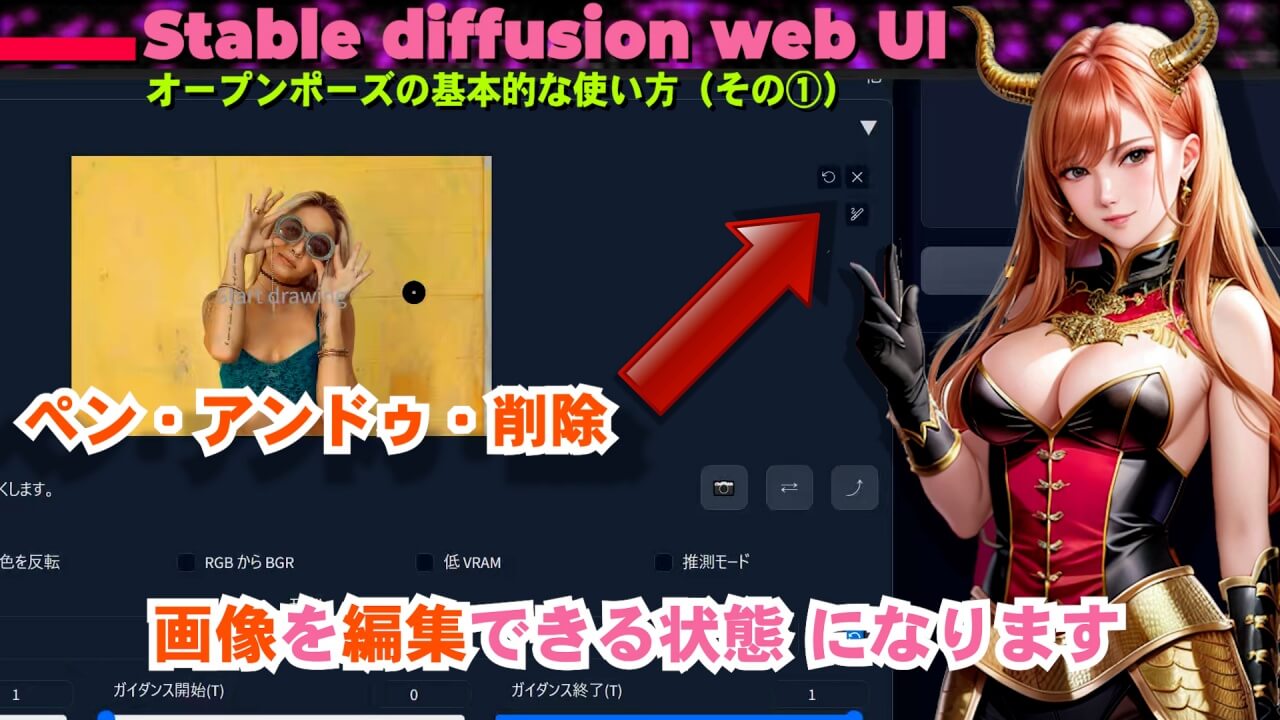
① 既に「生成済みの画像 」又は「お持ちの写真 」からポーズを読み取る 場合 は、① をクリック して画像 をアップロード 直接画面の上にドロップ します。
『ControlNet 1.0 』ウェブブラウザで日本語化済み
『ControlNet 1.1 』
●画像が①に挿入されると、画像を編集できる状態になります。
ペン: スライダーでペンの太さを変更可能アンドゥボタン: 操作を元に戻す/やり直し/一つ手前の内容に戻すバツボタン(×): アップロードした画像を削除
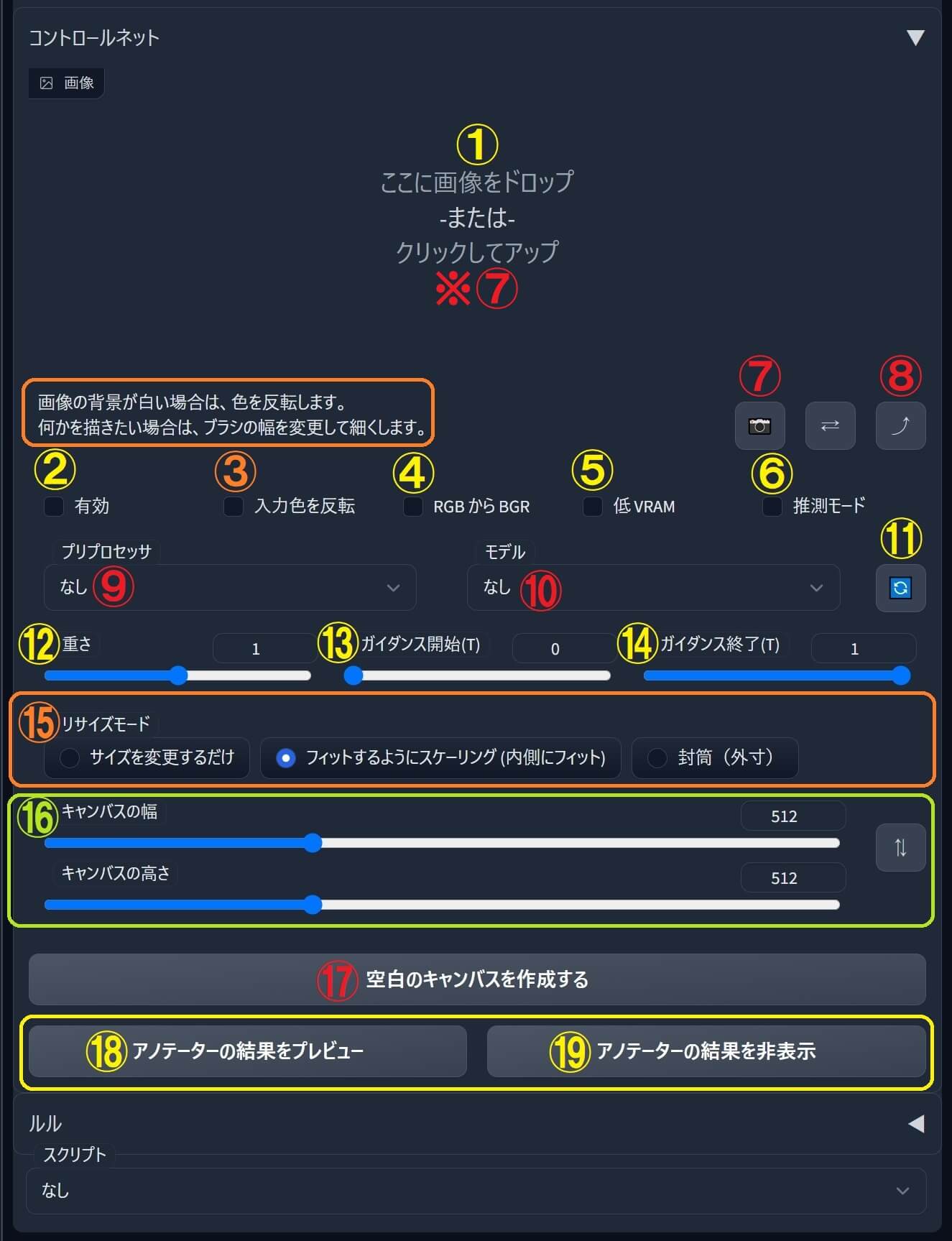
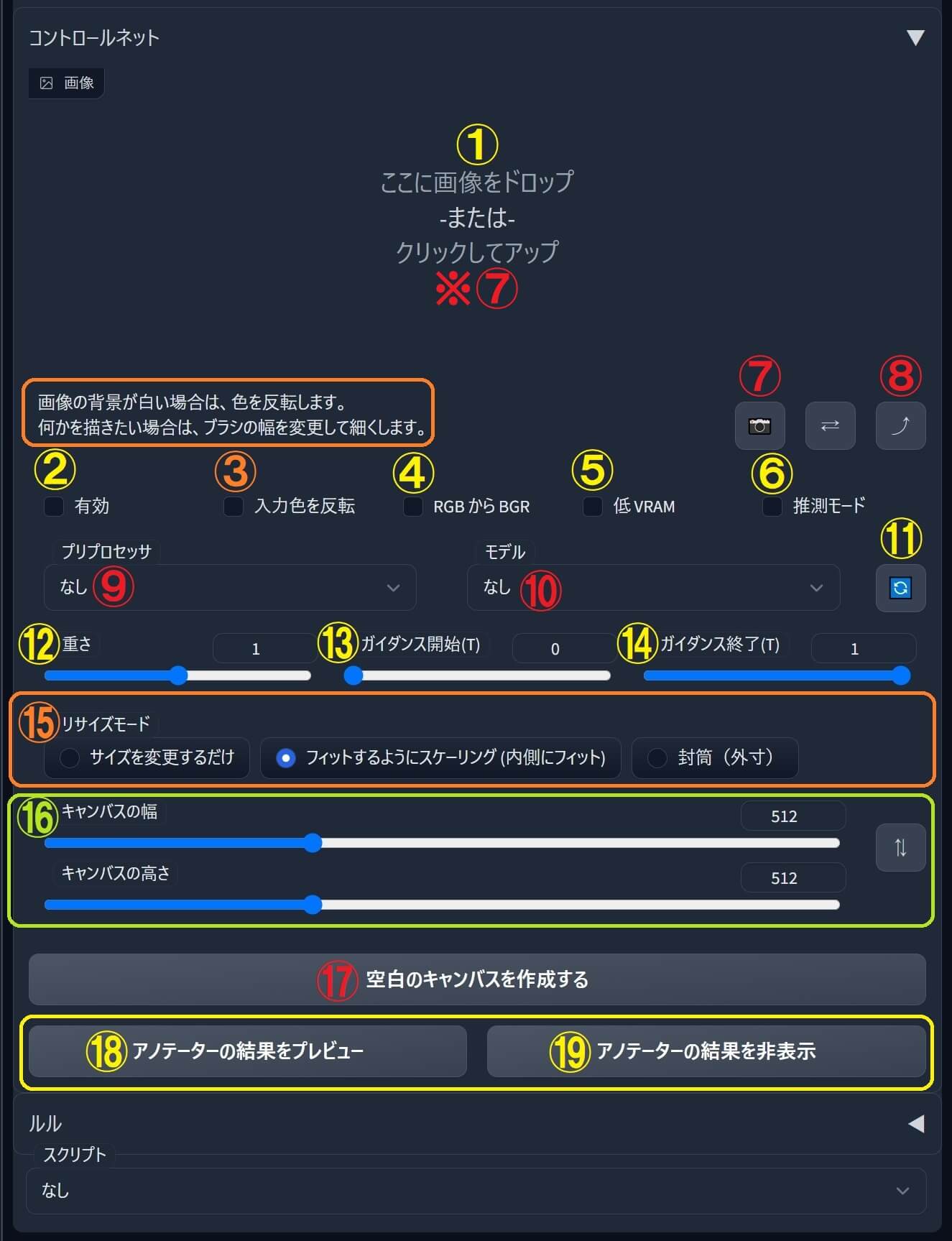
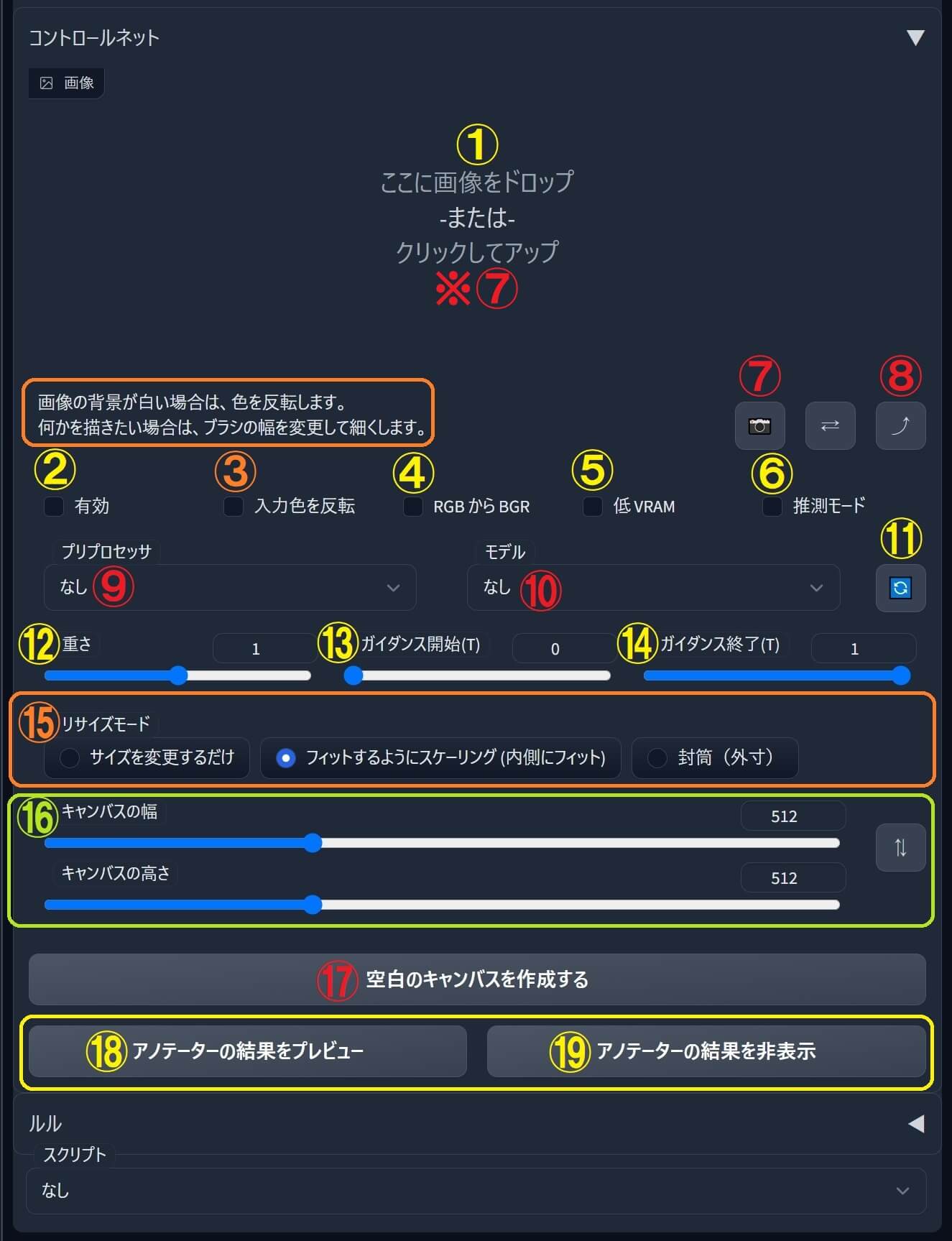
『sd-webui-controlnet 』コントロールネット・ユーザーインターフェース(UI)
『ControlNet 1.0』 『ControlNet 1.1』
↑ 画像はクリックで拡大💕再度クリックで閉じます。↑
②✅「有効」:コントロールネット の機能 を有効 にする為 に、チェックボックスに✅チェックを入れ、オン/オフ の切替スイッチ になっています。
③「入力色を反転」 :ドロップ した画像 の背景 が白い チェック を入れて反転 します。
WEB-UI は「黒い背景」 を「白い紙 」と同じように認識しているチェック を入れて反転 します。
『ControlNet 1.1 』で「入力色を反転」 はプリプロセッサ の中に統合されました。
④「RGB から BGR」 :これは、ノーマルマップ(法線マップ) を読み込む時に使う R /G /B レッド /グリーン /ブルー (赤 ・緑 ・青 )意味 で、↓
「プリプロセッサ(有り)」 を利用 して「ノーマルマップ 」を生成 する為の出力 R ➡ G ➡ B 「プリプロセッサ(無し)」 で「ノーマルマップ 」から「画像 」を生成 する為の入力 B ➡ G ➡ R
画像 ➡ ノーマルマップ(プリプロ有り
ノーマルマップ ➡ 画像(プリプロ無し
『ControlNet 1.1 』で「RGB から BGR」 ボタンは無くなりました。
⑤「低 RAM」: メモリが少ないGPU (8GB以下のグラボ)をお使いの場合 チェック を入れる事が推奨 されています。
『sd-webui-controlnet 』コントロールネット・ユーザーインターフェース(UI)
『ControlNet 1.0』 『ControlNet 1.1』
↑ 画像はクリックで拡大💕再度クリックで閉じます。↑
⑥「推測モード」 :✅チェックを入れると、人工知能が程よく考え適した画像を、推測して出力してくれます。
追記: 『ControlNet 1.1 』で推測モード が3種類 になりました。
⑦「カメラモード」 :ウェブカメラ やデジタルカメラ を使用している場合カメラアイコン をクリック する事で、ご自分のポーズを撮影して画像に適用
ウェブブラウザ にカメラ映像を読み込む為の許可 を与える必要があります。(初回のみ)
現在のWEB-UIの仕様だと思いますが、撮影した画像が鏡のように左右反転します。
カメラモード
⑧ 「ドロップした画像 」や「撮影した画像 」の大きさ を、「生成(出力) 」する側 の画像サイズ(幅と高さ)へ転送 し変更 します。
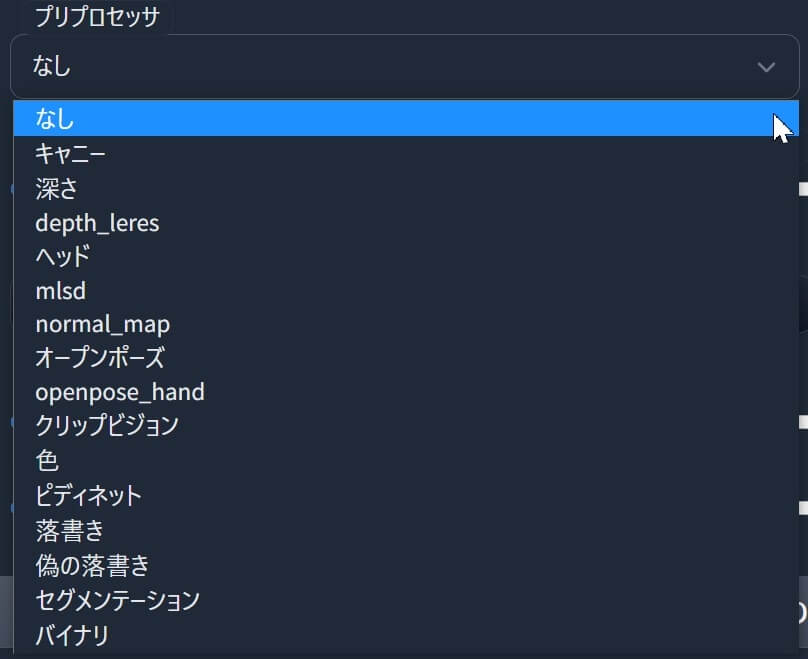
⑨「プロプロセッサ」 :これは画像を抽出(処理)する為の「前処理器 」です。
その為、既に抽出済みの「スケルトン 」や「ノーマルマップ 」等を利用(使用)して画像を生成する場合 には、プリプロセッサ(前処理) は必要ありません 。
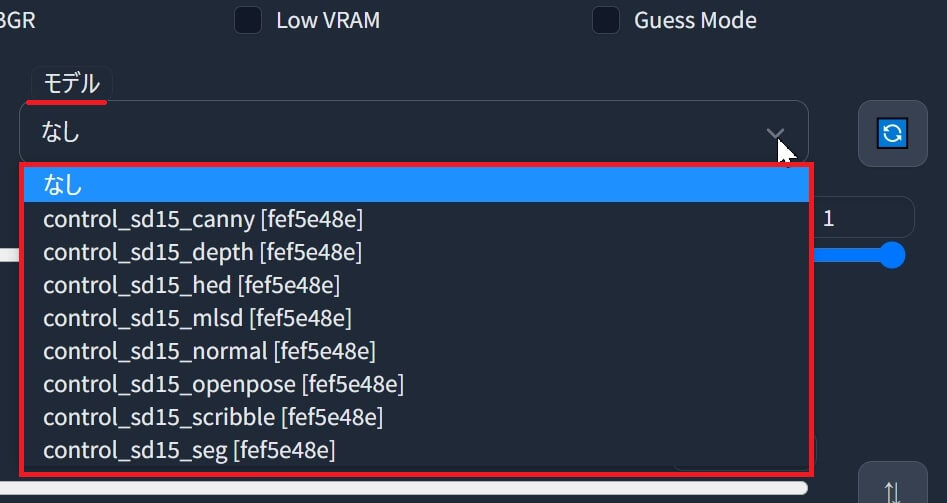
⑩「モデル」 :プリプロセッサの機能に合わせて、モデルを選択するようにします。
プロセッサ(Preprosessor)
モデル(v1.0)
⑪
『sd-webui-controlnet 』コントロールネット・ユーザーインターフェース(UI)
『ControlNet 1.0』 『ControlNet 1.1』
↑ 画像はクリックで拡大💕再度クリックで閉じます。↑
⑫「重さ(Weight)」 :コントロールネットの機能を利用して設定された内容が(出力画像の結果に)どれ位の影響力を与えるかを数値(値1=100%)で決定します。
⑬⑭「ガイダンス開始」「ガイダンス終了」 :コントロールネットが適用する、合計ステップ数の割合(%)です。
これは、⑫「重さ(Weight)」 の微調整で活用できると思います。
⑮「リサイズモード」: 拡大・縮小の種類。
●「サイズを変更するだけ 」の場合は、縦横比を維持せずに拡大縮小します。フィットするようにスケーリング(内側にフィット) 」:内側にフィットします。Envelope (Outer Fit) :外側にフィットします。
⑯「キャンバスの幅」「キャンバスの高さ」 :⑰番 の「空白のキャンバスを作成 」する時の大きさを、ここの数字(値)で決定します。
⑱「アノテーターの結果をプレビュー」「アノテーターの結果を非表示」 :コントロールネットを使用後に抽出された結果(内容)を、①番の画像の所に表示 したり隠したり出来ます。↓参照
追記: 『ControlNet 1.1 』でこの(2つの)大きなボタンは無くなり、小さな赤色の「💥」ボタンで簡単に表示出来るようになりました。
アノテーターの結果が表示されるまでの画像生成サイクル
例:オープンポーズ を使用 してプロンプトに従い「2Bコスプレ画像 」を生成 。表示 された内容 (結果の画像)を、注釈(補足)=アノテーター として① 番の所に表示 。
コントロールネットの設定(Settings) 『sd-webui-controlnet 』コントロールネット の「設定 」で重要 な、おすすめ設定について解説します。
コントロールネットで生成された「検出済みマップ(Detected maps) 」を、「detectmap の自動保存を許可 」に✅チェック を入れる事で保存 できます。
「オープンポーズ 」「キャニー 」「M-LSD 」「ノーマルマップ 」等々全て 。
~\outputs \txt2img-images フォルダ内
「検出されたマップの保存用ディレクトリ 」の所で、お好きな名前にフォルダ名を変更できます。(※英文字推奨)
拡張機能『OpenPose Editor』オープンポーズ・エディターのインストール方法&基本的な使い方
『Openpose Editor』とは? この拡張機能 は『stable-diffusion-webui(Automatic1111) 』用 の『Openpose Editor 』で、ポーズの編集 、ポーズの検出 が出来ます。
GitHub - fkunn1326/openpose-editor: Openpose Editor for AUTOMATIC1111's stable-diffusion-webui
Openpose Editor for AUTOMATIC1111's stable-diffusion-webui - fkunn1326/openpose-editor
『Openpose Editor』のインストール手順(方法) ①『Stable Diffusion web UI 』 を起動した状態で 以下 のリンク先 にアクセスし「Code 拡張機能インストール用アドレス コピー 」ボタン をクリック します。
GitHub - fkunn1326/openpose-editor: Openpose Editor for AUTOMATIC1111's stable-diffusion-webui
Openpose Editor for AUTOMATIC1111's stable-diffusion-webui - fkunn1326/openpose-editor
取得したアドレス: https://github.com/fkunn1326/openpose-editor.git コピペで使えます
② 「拡張機能 」タブで「URLからインストール 」を選び「拡張機能のリポジトリのURL 」に貼り付け後、「インストール済 」タブで「適用してUIを再起動 」ボタンを押せばインストール されます。
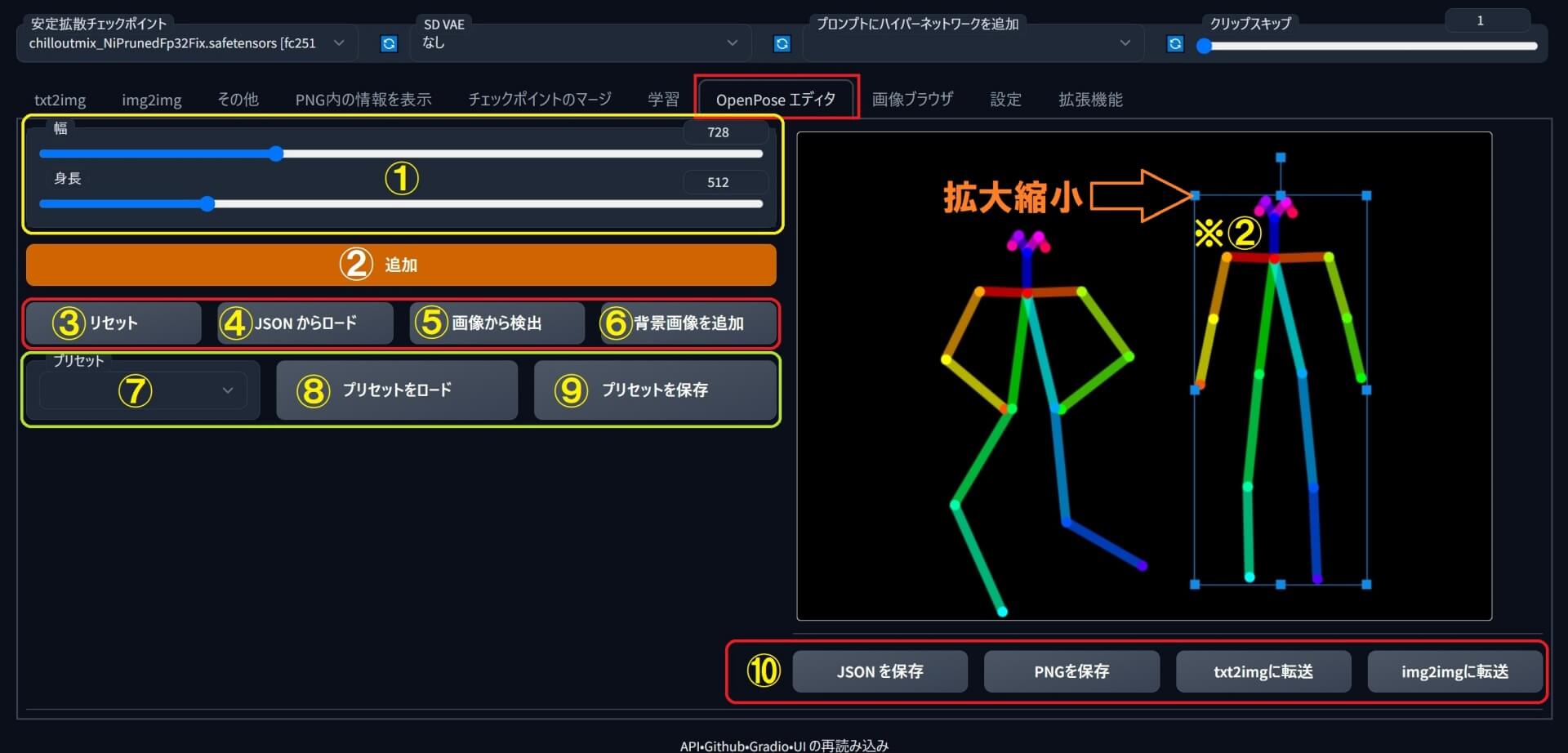
『Openpose Editor』オープンポーズエディターの基本的な使い方 「オープンポーズ・エディター 」のメニュー を使用して、出来る事の内容を解説します。
『Openpose Editor』ユーザーインターフェース(メニュー説明)
↑ 画像はクリックで拡大💕再度クリックで閉じます。↑
① は、作成するディテクトマップ(スケルトン) の大きさ(幅と高さ) の数値 を、ここのスライダーで決定します。
②「Add(追加) 」: ボタンを押すと人型(スケルトン) が追加 され、マウス でドラッグ する事で(お好みでの位置へ)移動
人型スケルトン を移動 した後に、※②の枠 が表示されている状態で、枠の部分(※②)をドラッグする拡大・縮小
②以外の箇所を一度クリック 人型スケルトン の位置 が固定 され、移動出来なくなる ので注意。
➡ 配置をやり直す場合 は「③リセット 」でスケルトン を削除 し、新たに「②追加 」する事で再度作成できます。
③リセットボタン :人型スケルトンのポーズをリセット 出来ます。
④JSONからロード :JSONファイルをロード出来ます。(※あまり使わない)
JSON=JavaScript Object Notation
⑤「Detect from image(画像から検出)」 : クリックするとエクスプローラー が起動 し、指定された画像からポーズ を検出 できます。
⑥「Add Background image(背景画像を追加)」 : クリックするとエクスプローラー が起動し 、背景 を追加
⑦~⑨「プリセット/プリセットをロード/プリセットを保存」
作成したプリセットの選択 、ロード(読み込み) 、保存 が出来ます。
⑩「JSONを保存」「PNGを保存」「txtimgに転送」「img2imgに転送」
作成した「人型スケルトン」を、JSONファイルで保存 、PNG画像で保存 、txtimgに転送 、img2imgに転送 できます。
人型スケルトン をコントロールネット に転送 した後 プリプロセッサ 」は無し の状態で使用してください。(※前処理が済んでいる為)
まとめ 『SD-WebUI 』の拡張機能 「コントロールネット 」&「オープンポーズ・エディター 」は、未来への可能性を未知数に秘めた素晴らしい機能です。
●私の「YouTube動画 」の中でも実用的な使用例 を参考としてご紹介 していますが、画像 の著作権 やツール利用権 などなど、その辺りの問題が解決されれば、すぐにでも業務(ビジネス)に利用して運用・展開できそうな内容が既に備わっています。
>> 「自由生活情報サイト!コスパるTiME」TOPへ




![]()
![]()
![]()





![]()













![]()









































![]() ボタン:モデルが読み込まれていない場合、ボタンをクリックする事で内容を更新されます。
ボタン:モデルが読み込まれていない場合、ボタンをクリックする事で内容を更新されます。