ブログ全体のデザインをかっこ良く演出してくれる簡単な小技テクニック「ブログ記事全体の画像写真やテキストリンクをペコっと動かす簡単な方法」について、設定方法をご紹介したいと思います。
●当サイトでは「WordPress」を使用してこの方法を利用していますが、それ以外のHTMLサイトをお使いの方でも可能ですので、ぜひ挑戦して試してみて下さい。
◆実際にサンプルテキストと画像を表示させると、以下のようになります。
※カーソルをマウスオーバー(ロールオーバー)させると、ボタンを押したような感じに「ペコっ♪」と動きます。
「ブログ記事全体の画像写真やテキストリンクをペコっと動かす簡単な方法」TOPへ
この記事の目次
マウスオーバー(ロールオーバー)・リンクの設定方法(HTMLサイト)
●まずは、ご自分のブログサイトのHTML編集が可能な画面を開きます。
一番最初の</head>タグの直前に、以下の文章(HTMLタグ)をコピーして貼付けます。
|
1 2 3 4 5 6 7 8 9 10 |
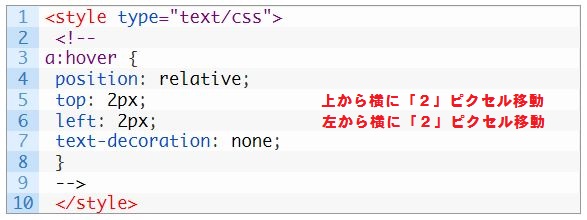
<style type="text/css"> <!-- a:hover { position: relative; top: 2px; left: 2px; text-decoration: none; } --> </style> |
●設定の作業は以上、たったのこれだけです。
どうでしょうか? とても簡単ですよネ。
動かす距離を変更したい場合の設定方法
●5と6行目の「top」と「left」と書いてある部分の、ピクセルの数値を変更すると、
「ペコっ♪」と動いて移動する距離が変わります。
●数字を大きくすれば、大きく動きますので、お好みで調整をしてください。
おすすめ設定は、それぞれ「2」ピクセルが違和感が無く良いようです。
マウスオーバー(ロールオーバー)・リンクの設定方法(WordPressを使用している場合)
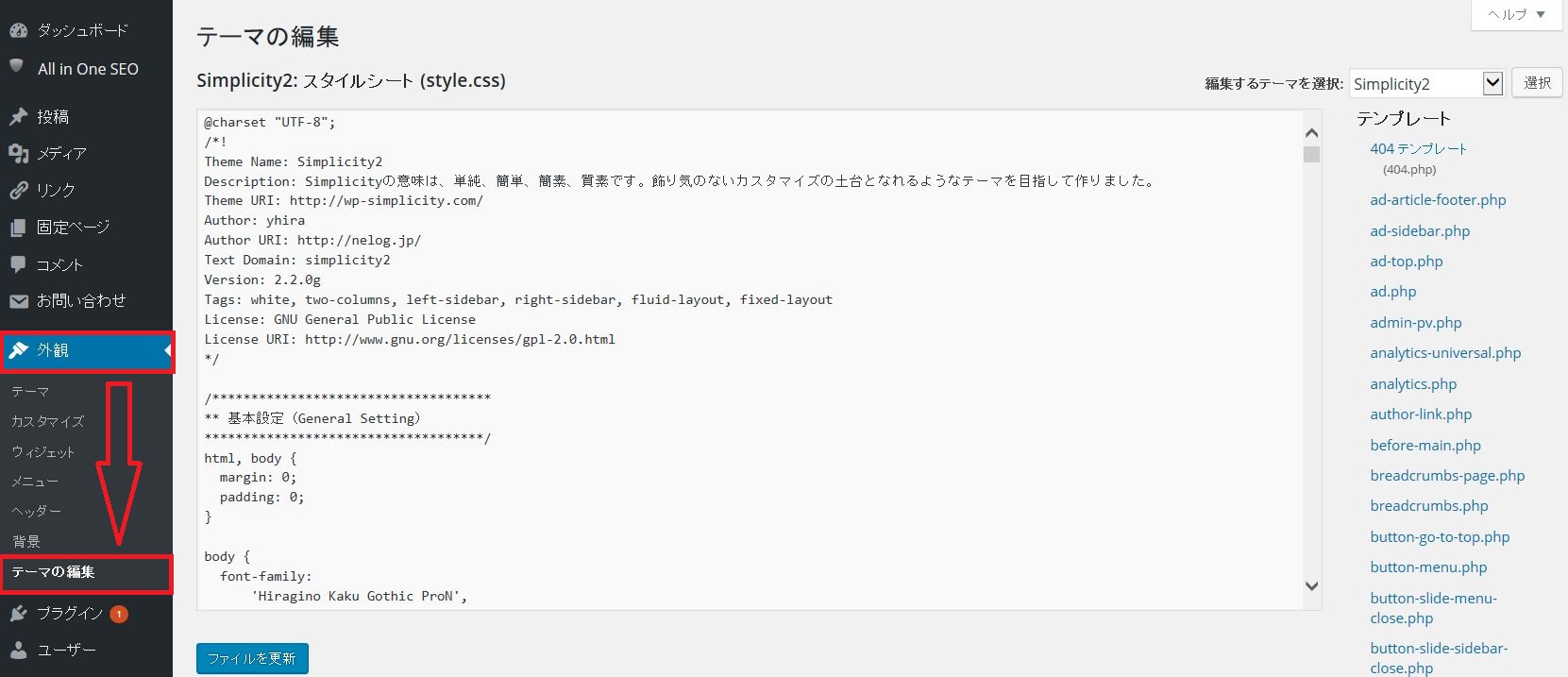
●「WordPress」の場合は下の写真のように、
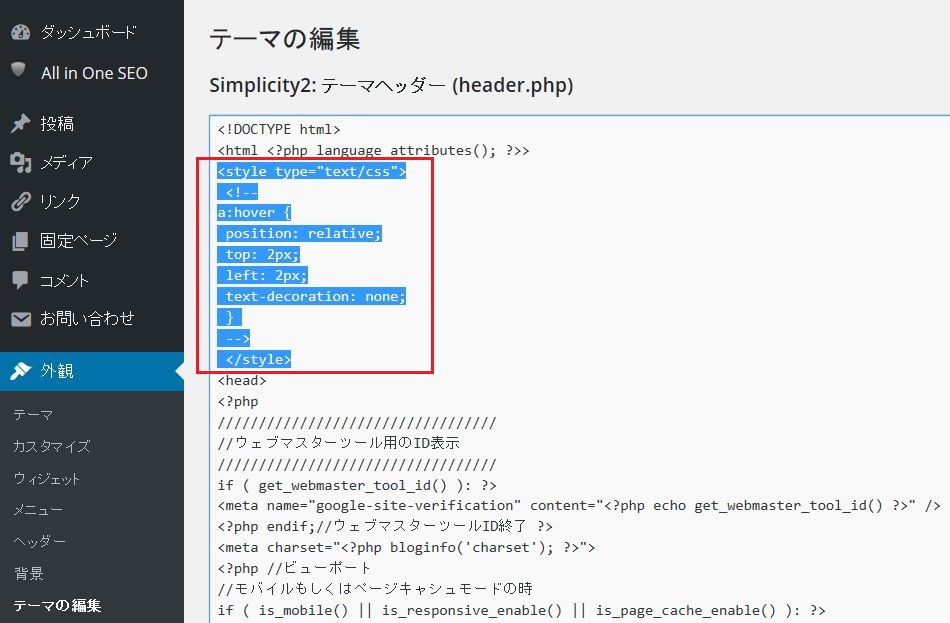
ダッシュボードの管理画面より、「外観」⇒「テーマ編集」を選択した後に、下の写真のようなテーマ編集するテンプレートの「テーマヘッダー(header.php)」というファイルを探します。
●「ヘッダー(header.php)」を開くと、以下の画面のようになります。
さきほどの文章をコピーして、</head>タグの直前に貼付けます。
尚、上の写真は当サイトで使用しているテンプレート、「Simple City 2」のヘッダー(header.php)のものですので、ご自身がご利用になっているテーマヘッダー(header.php)ファイルの中の、最初に記載されている</head>タグの直前にコピーして頂ければOKです。
※「内部SEO対策施策済み」のWordPressの無料テンプレート「Simple City 2」に興味のある方は、以下の記事がおすすめです。
ワードプレスで日本語の無料おすすめテンプレート・テーマ「Simplicity」導入の感想まとめ
テーマ(header.php)編集をする時の注意点
![]() ※ここで注意して欲しい事があります。
※ここで注意して欲しい事があります。
●ご使用テーマの「ヘッダー(header.php)」ファイルを編集をする前に、テキストファイルなどで必ずバックアップを行ってから編集してください。
●万が一に何か間違えて書き換えしてしまった場合に、どこに追記したのか訳が分からなくなってしまう可能性がありますので、ご自分で必ずバックアップを行う事をお勧めいたします。
●それと、ご使用されているテーマをバージョンアップなのでアップグレードされる際にも、テーマヘッダー(header.php)ファイルが元の状態に、書き換えられてしまうる可能性がありますのでご注意ください。
WordPressで画像ファイルを指定する場合の注意点
●Wordpressで画像ファイルを指定する場合は、画像詳細の設定表示の配置を固定せずに、リンク先を「メディアファイル」に指定して下さい。
そうしないと「ペコっ♪」と、動かない場合がありますので注意して下さい。
ご講読ありがとうございました。